Дизайн-система
Продукт
B2B Движение — компания, которая предлагает программное обеспечение для перевода оптовых продаж в интернет. Клиент получает собственный маркет со своей продукцией.
Моя роль в продукте
Взаимодействовал с Product Owner'ом.
Взаимодействовал с руководителями разных подразделений для выявления ключевых функциональных потребностей
Взаимодействовал с разработчиками front-end и back-end.
Создал дизайн-систему, которой удобно пользоваться фронтам, настроили схожую систему токенов.
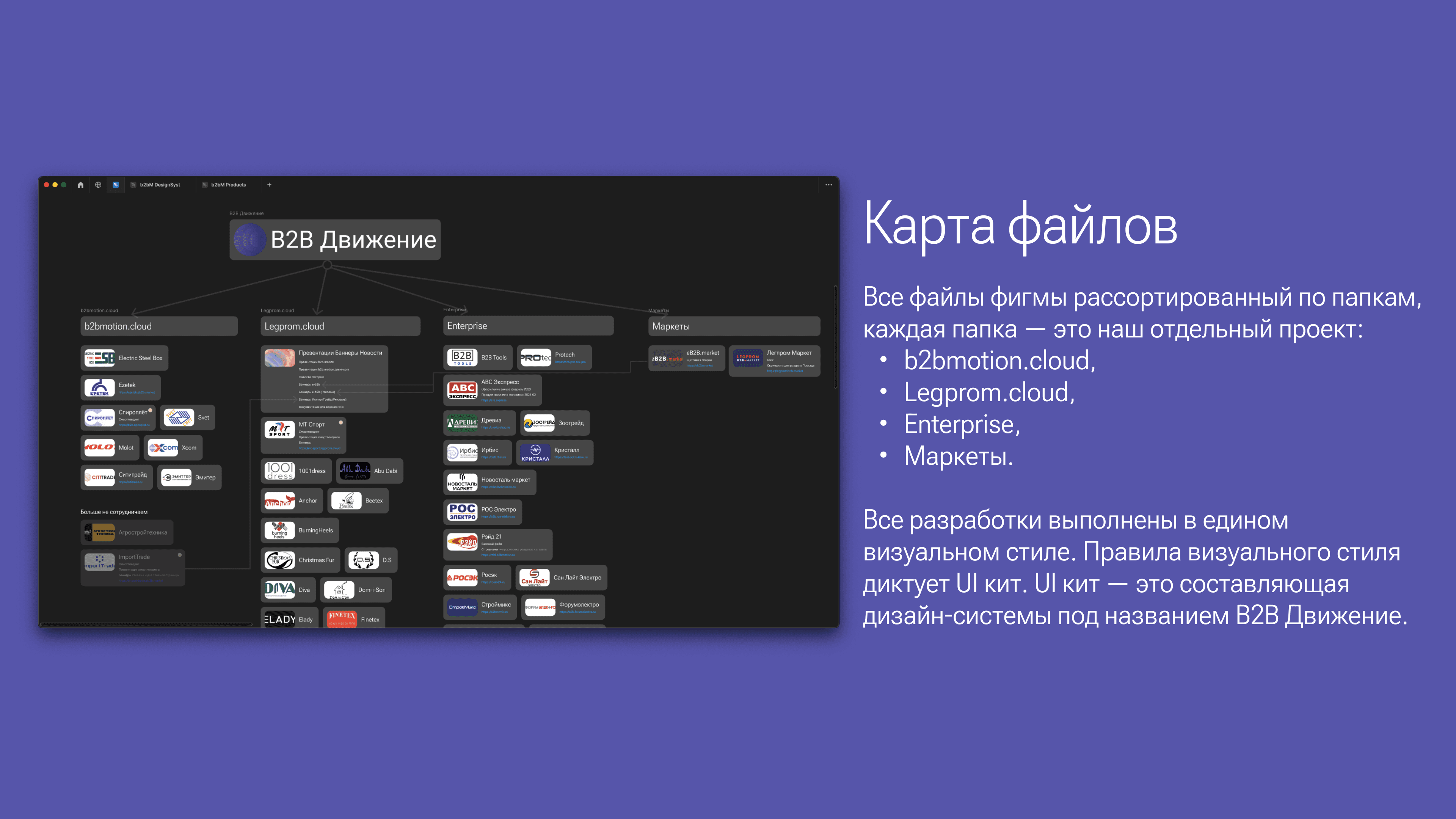
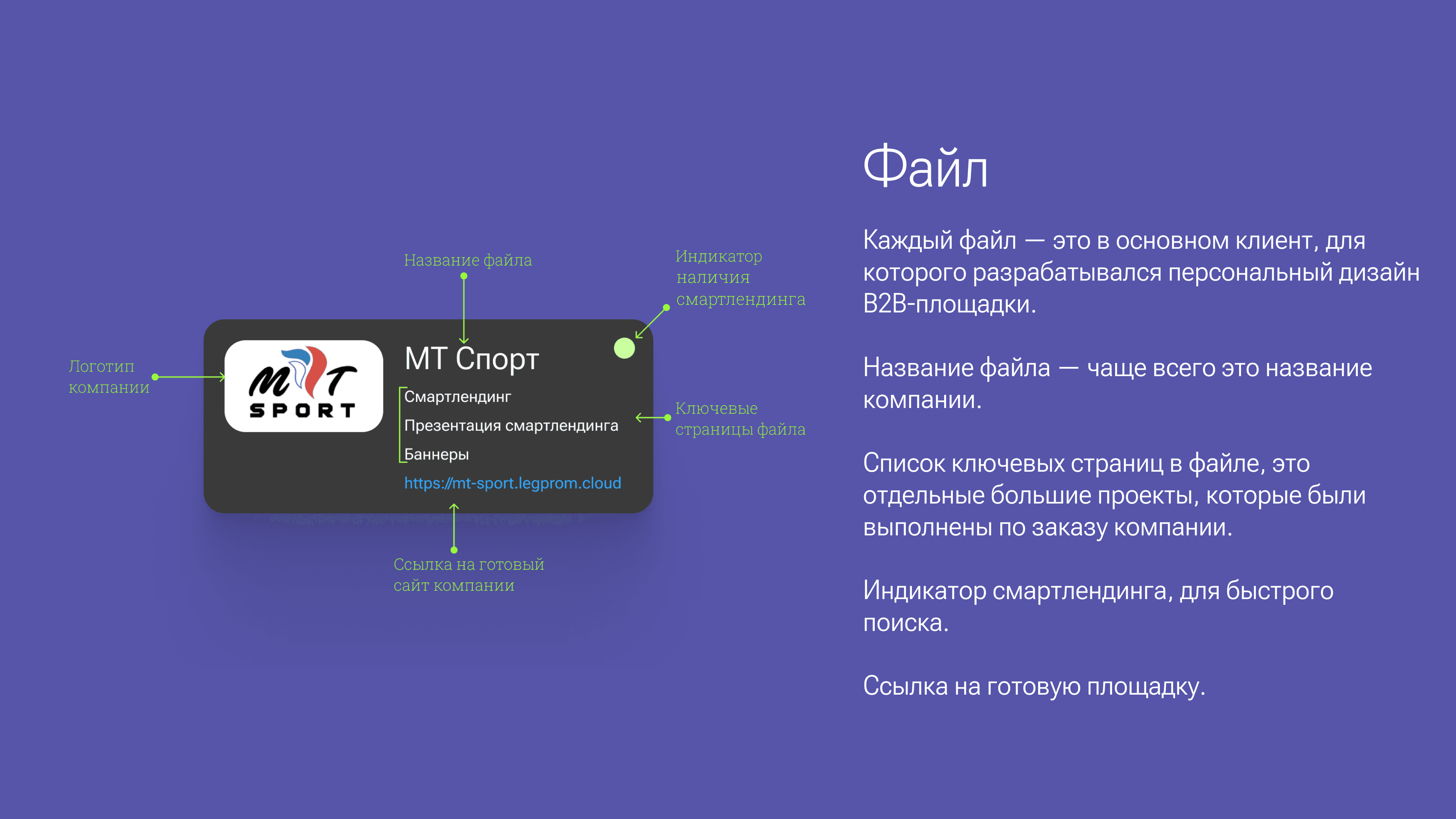
Проект B2B-Движение включает в себя 116 B2B-площадок — каждая со своим стилем ведения бизнеса и визуальным стилем. Такое большое количество проектов объединяет в себе дизайн-система.
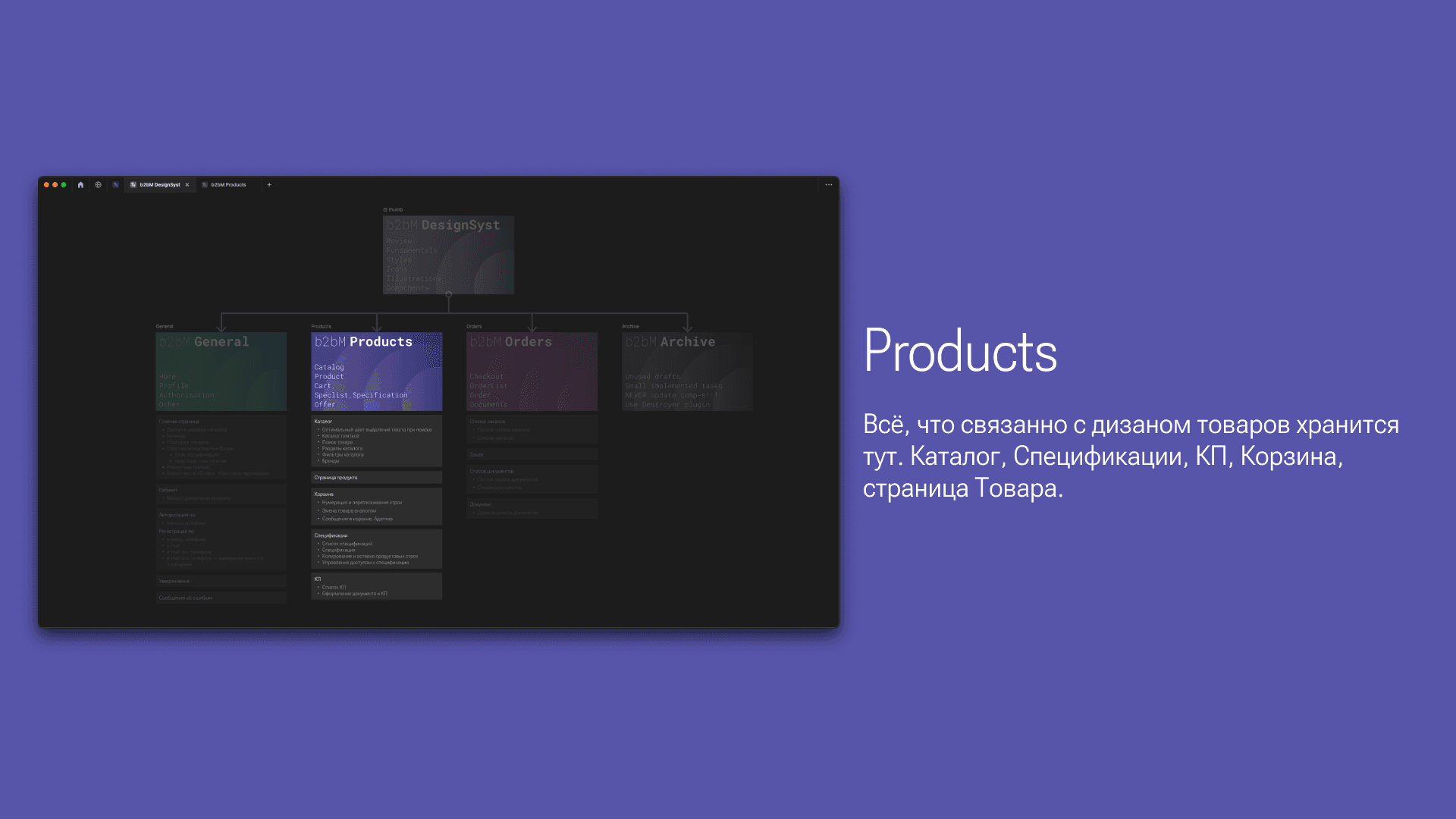
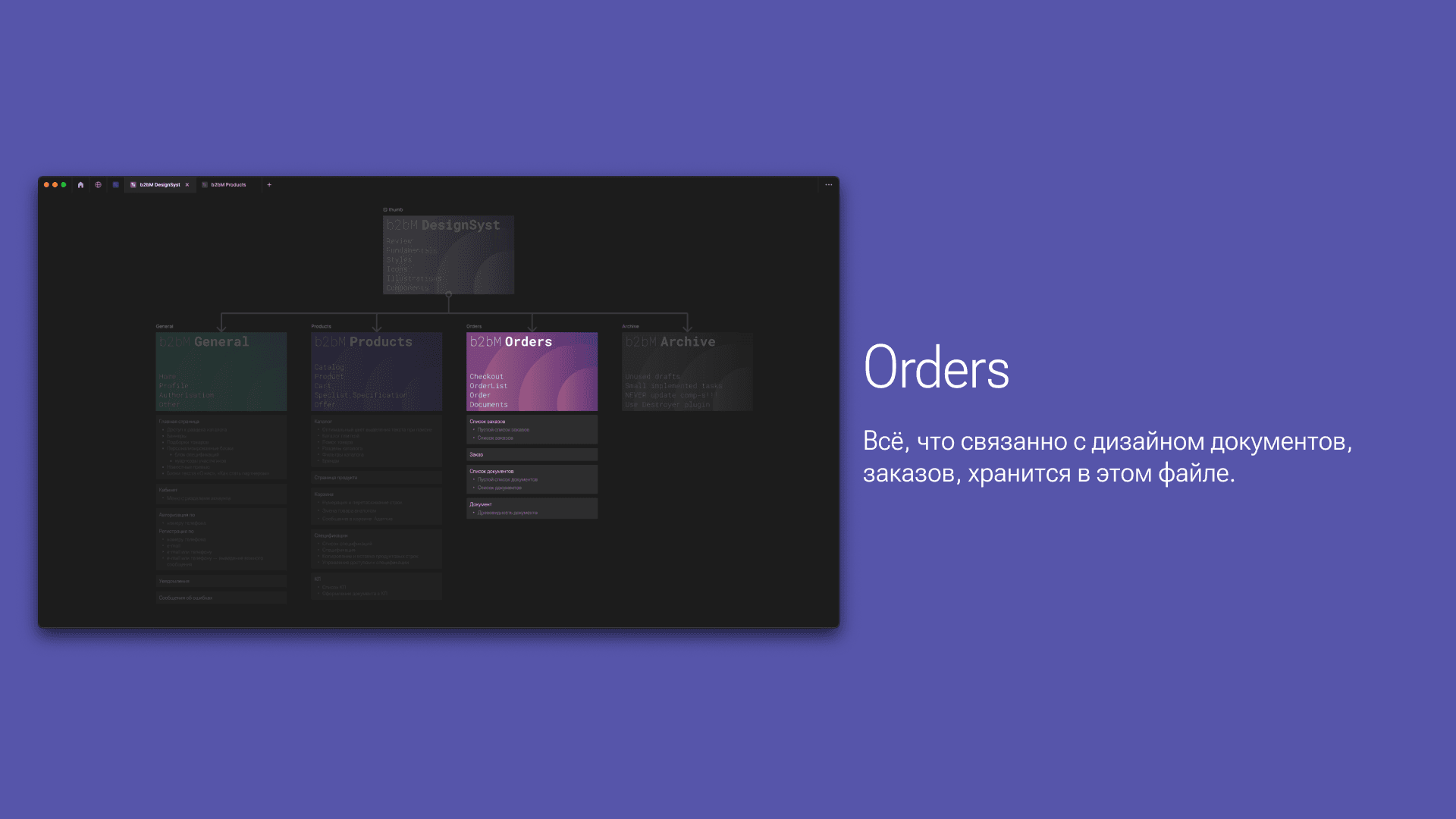
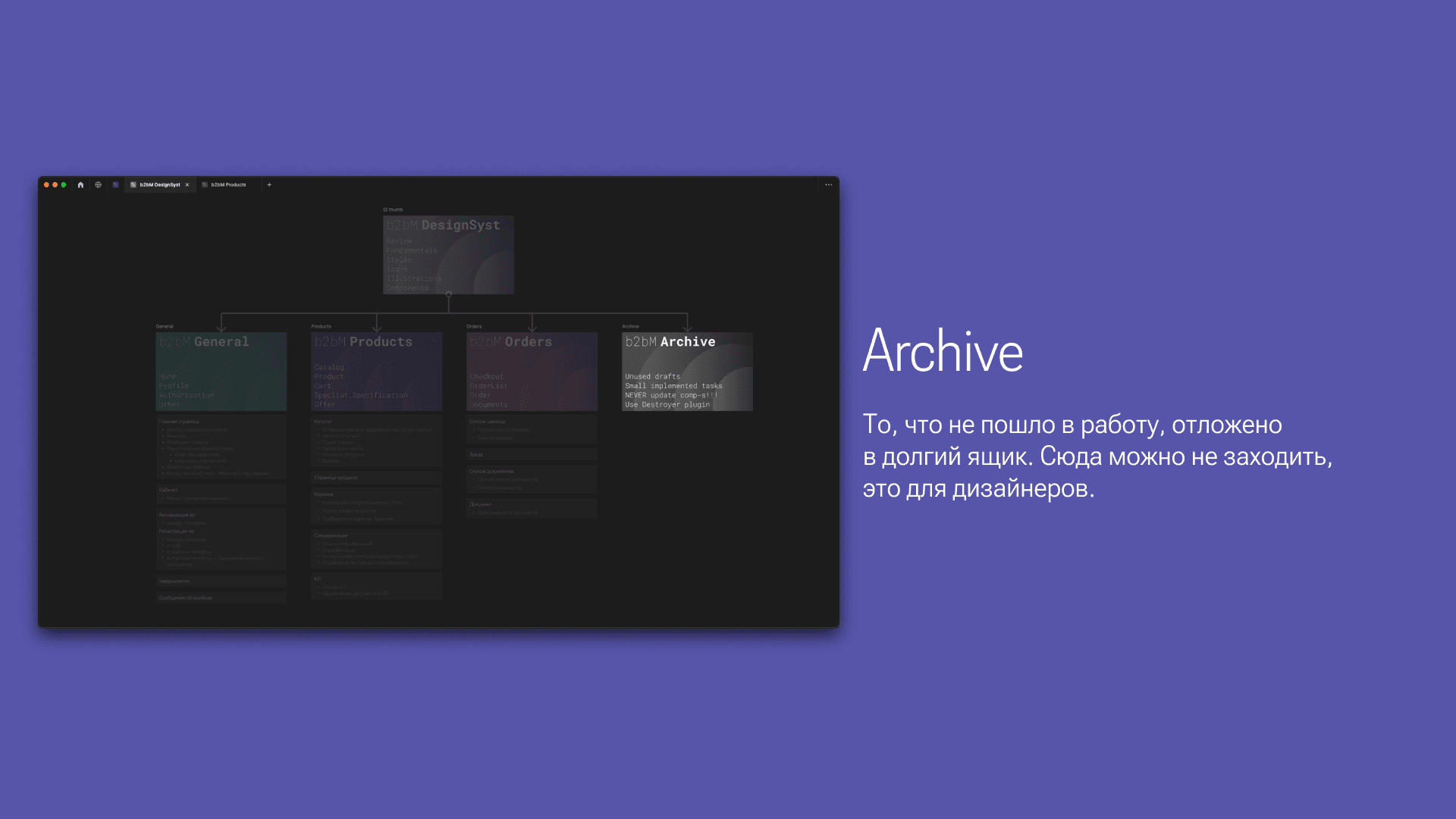
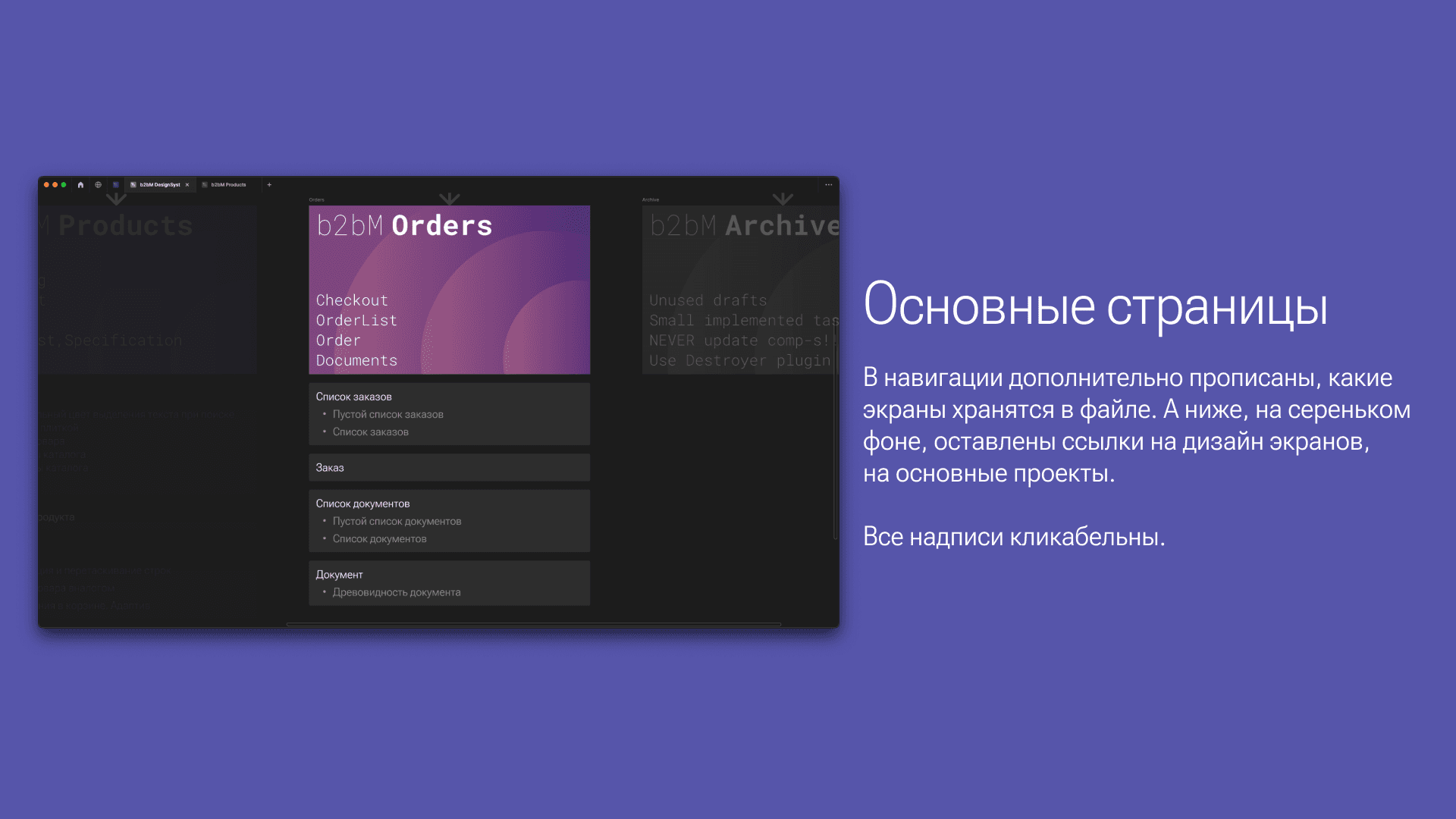
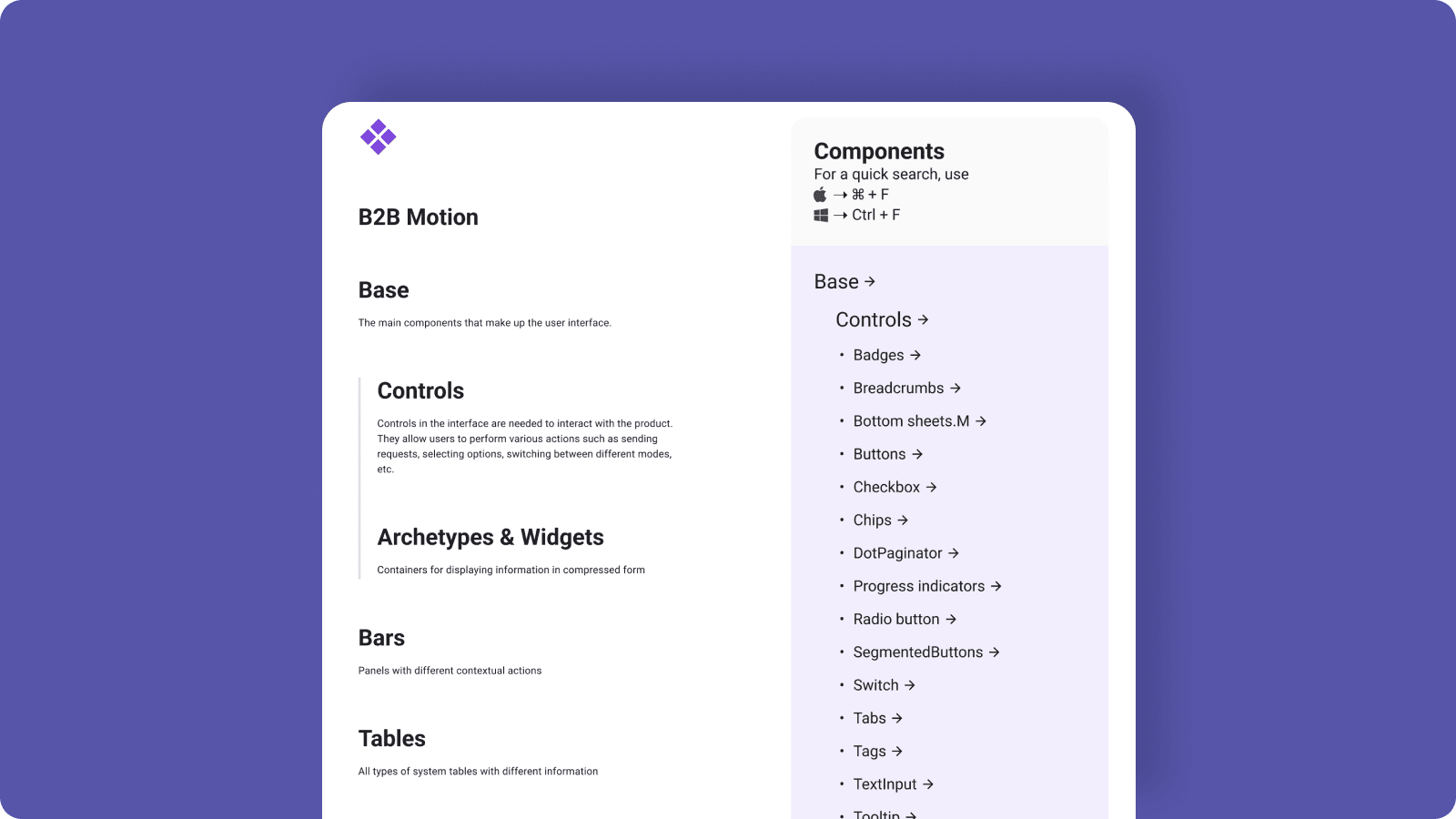
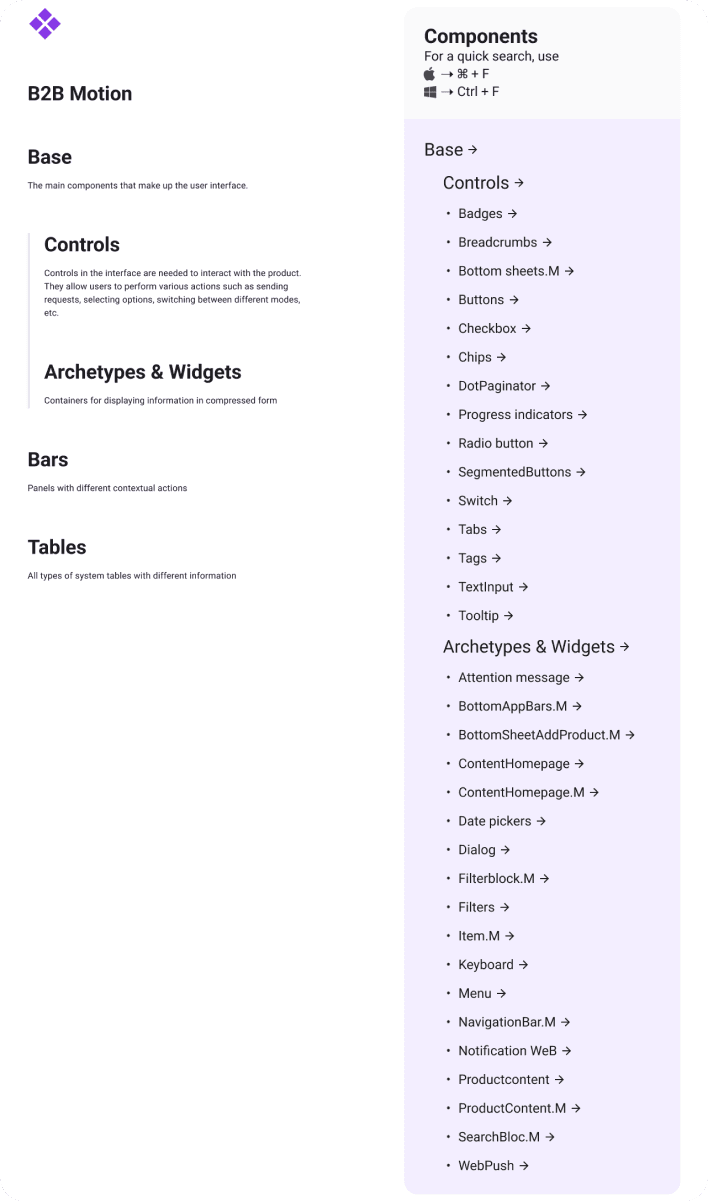
Дизайн-система управляет всеми проектами, она нужна не только дизайнерам, но и всем членам команды: фронтенд-разработчикам, менеджерам, тестировщикам. Для этого я разработал удобную навигацию для всех.
Система включает в себя глубокую проработку отдельных сценариев с разбивкой на многочисленные флоу. Я разработал отдельную навигацию для Дизайн-системы:
Основные этапы создания дизайн-системы
Этап 1: Исследование и анализ
1. Изучение целевой аудитории: Провели интервью с пользователями, чтобы понять их потребности, предпочтения и болевые точки.
2. Анализ конкурентов: Изучили успешные B2B-платформы, выделив их сильные и слабые стороны в дизайне.
3. Аудит существующих интерфейсов: Оценили текущие интерфейсы на предмет согласованности, удобства и эстетики.
Этап 2: Определение принципов дизайна
На основе собранных данных были сформулированы основные принципы дизайна:
- Простота: Интерфейсы должны быть интуитивно понятными.
- Согласованность: Все элементы должны следовать единому стилю и логике.
- Доступность: Учитывать потребности пользователей с ограниченными возможностями.
- Гибкость: Дизайн-система должна легко адаптироваться под различные устройства и экраны.
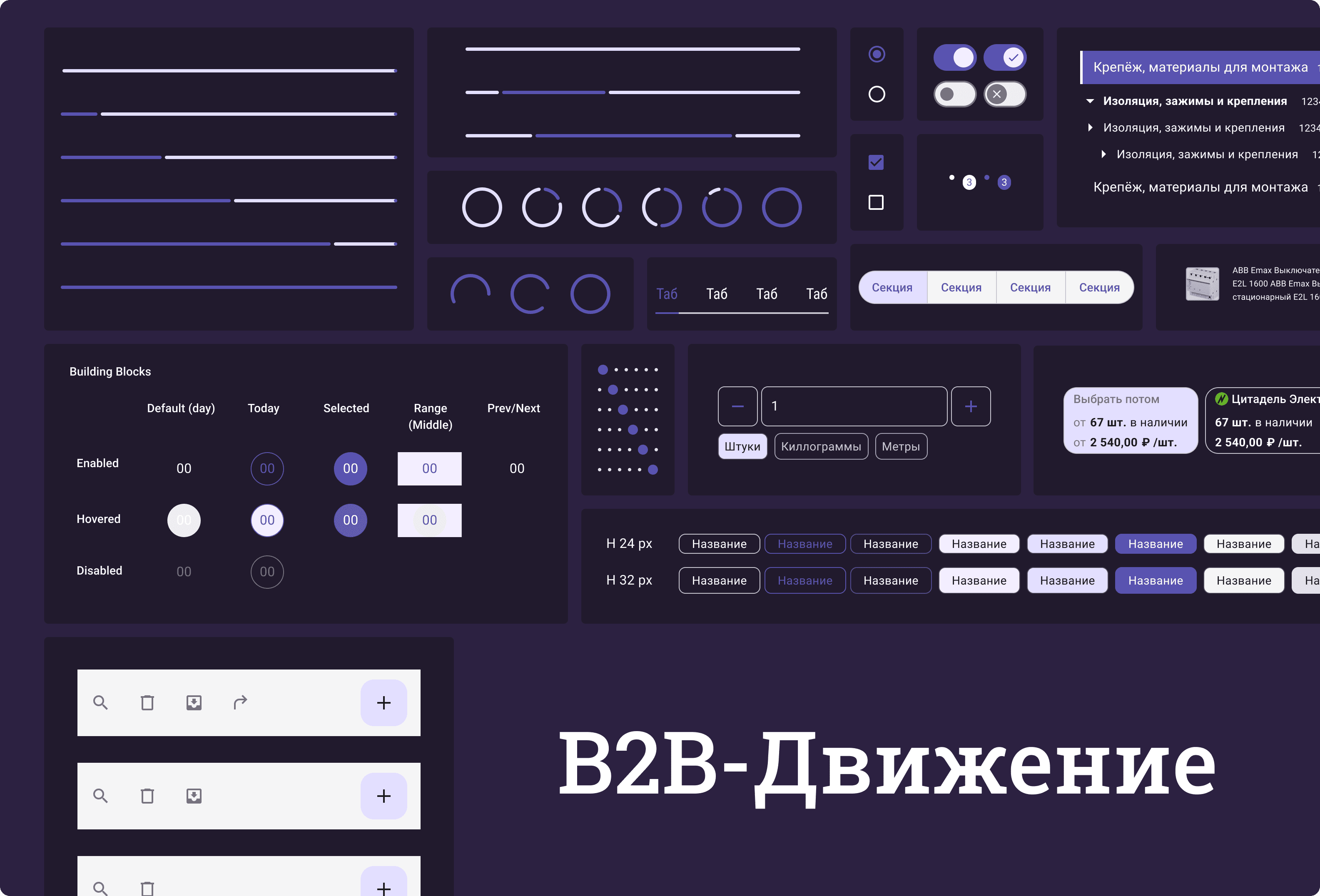
Этап 3: Создание базы компонентов, UI-kit
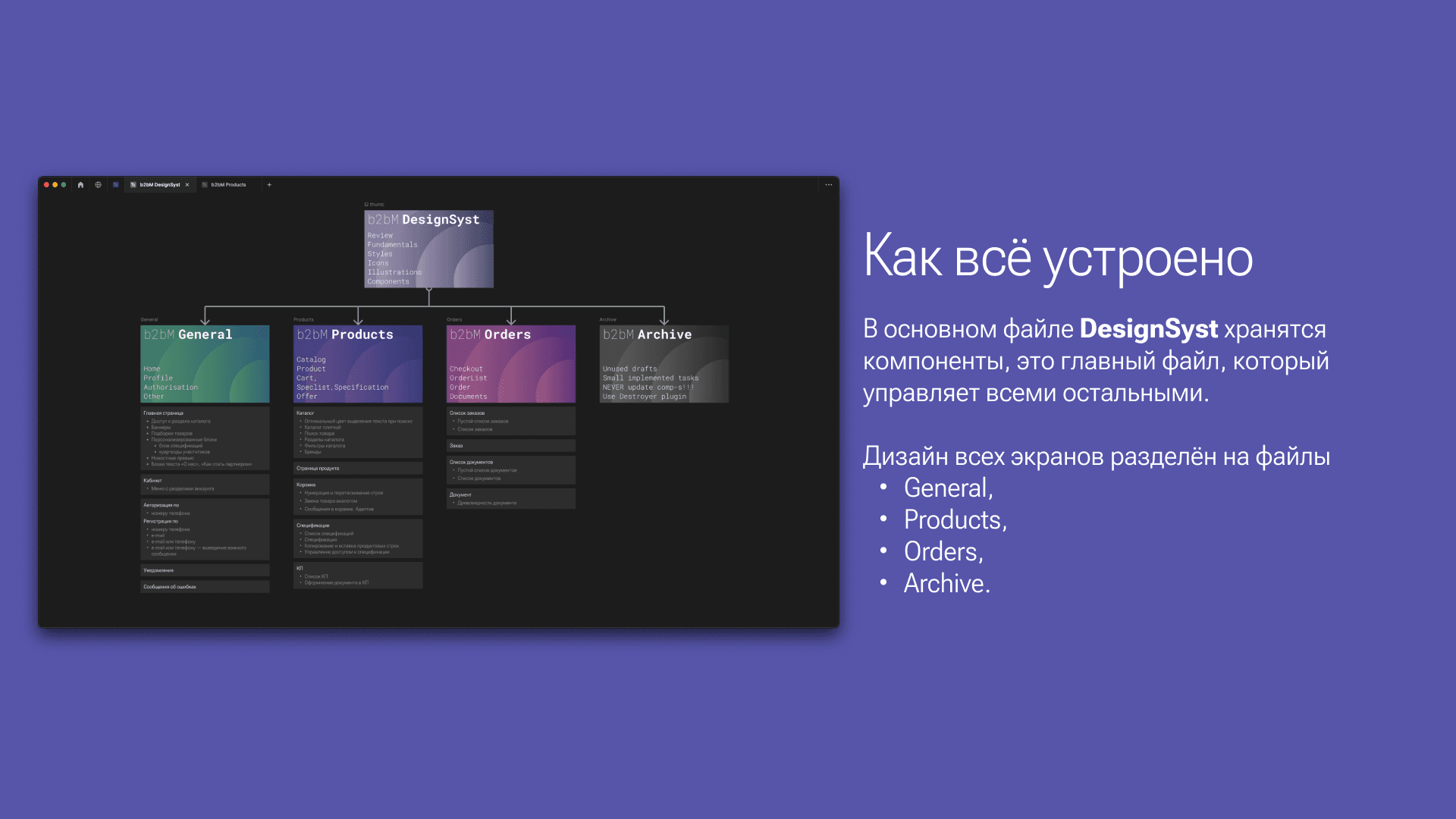
1. Разработка структуры документации компонентной базы. Компоненты разбиты на категории:
Базовые — основные компоненты составляющие интерфейс состоящие из
Контролов — элементы управления в интерфейсе необходимы для взаимодействия с продуктом. Они позволяют пользователям выполнять различные действия, такие как отправка запросов, выбор опций, переключение между различными режимами и т. д. и
Виджетов — контейнеры для отображения информации в сжатом виде
Функциональные панели — панели с различными контекстными действиями.
Таблицы — все виды таблиц системы с различной информацией.
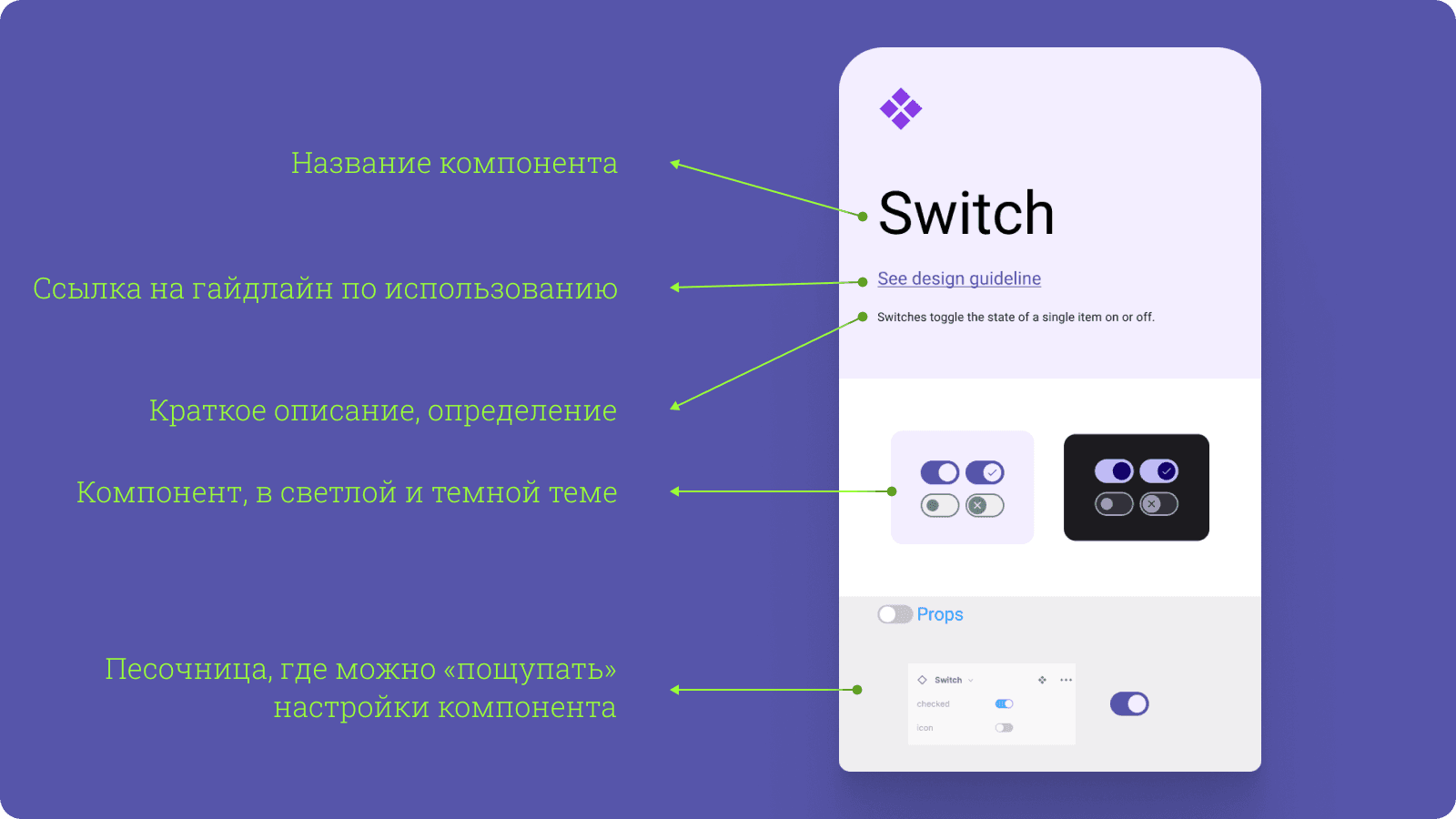
3. Документация. Каждому компоненту была создана документация с примерами использования, описанием свойств и рекомендациями по стилю. Благодаря системе токенов в цветовой палитре системы, каждой компоненте создаётся её темная версия автоматически по умолчанию.
Демонстрация возможностей:
Благодаря глубокопроработанной дизайн-системе, любая страница продукта легко собирается как конструктор. Плюс ко всему, любой созданный экран по умолчанию имеет тёмную тему, которую можно включить в пару кликов.
Результаты:
визуализировал структуру данных для всех участников команды в удобном виде;
разработал дизайн-систему;
интегрировал систему в рабочие процессы: обновили процессы разработки, внедрив использование UI-kit на всех этапах создания продукта.
ускорил работу команды;
обеспечил удобный доступ к данным для всех членов команды.
Как повлияло на процессы в команде?
С появлением быстрого доступа к дизайн-макету менеджер может проверить работу разработчиков. Любой член команды может делать ревью продукта, указав основные моменты в комментариях, при этом все мысли команды сосредоточены в одном месте.
Как повлияло на процесс разработки?
Разработка каждого интерфейса стала конструкторской. Все страницы собираются по блокам. Больше времени уделяется проработке отдельного флоу.
Автоматически каждый макет собирается в светлой и темной теме — такое стало возможно благодаря системе токенов, реализованных с помощью функционала вариантов в Фигме. Токены цветов удобно экспортировать в формате json — это упрощает процесс разработки для фронта.
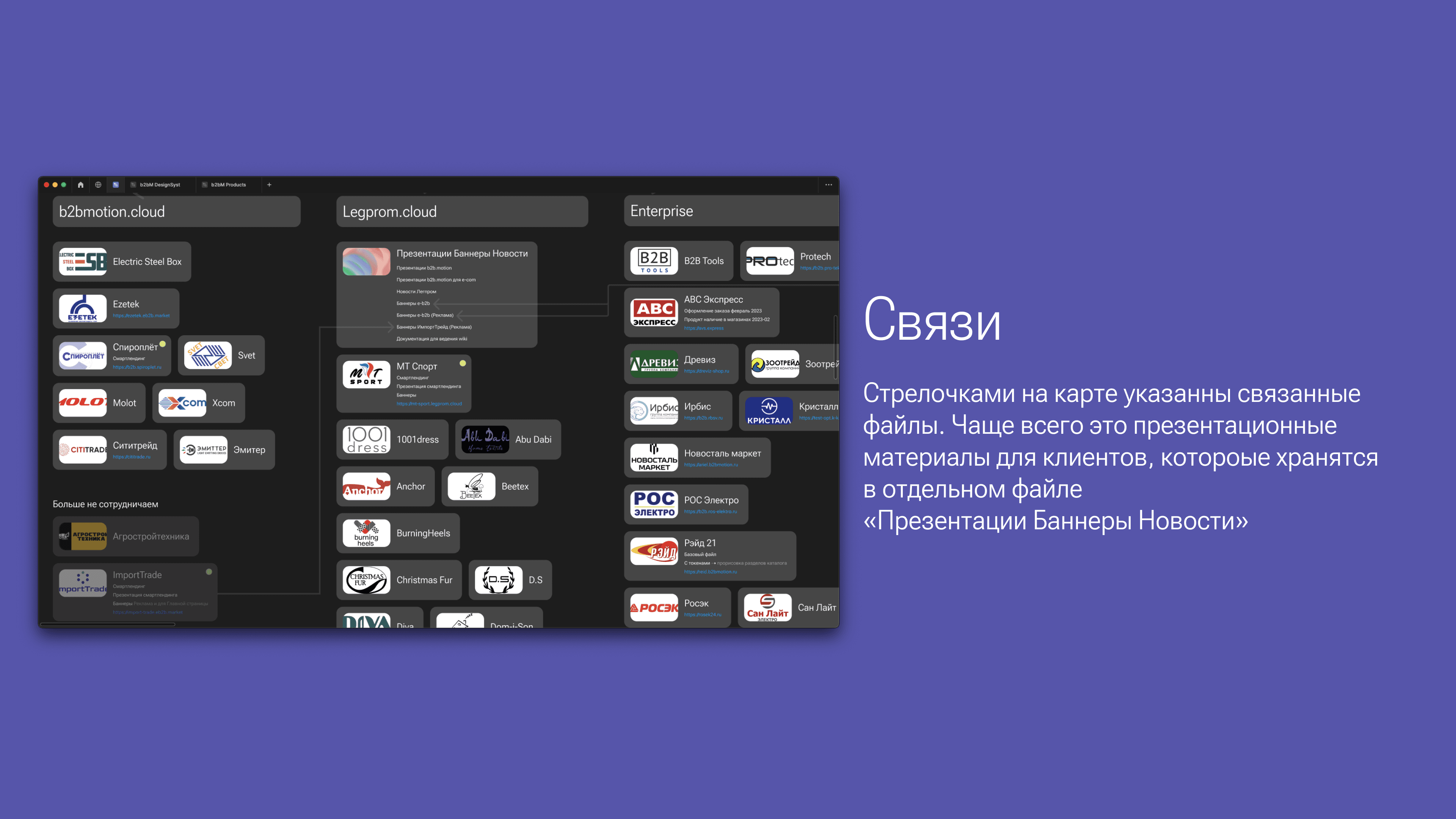
Легко искать отдельные сценарии и проработку флоу, потому что все проекты логически разделены по составляющим продукта.