Дизайн-процессы в продукте
Введение
В условиях растущей цифровизации рынка оптовых товаров возникла необходимость в создании удобного и эффективного маркетплейса, который объединит поставщиков и покупателей. Цель — разработать платформу, которая упростит процесс закупок и продаж, обеспечивая высокую степень удовлетворенности пользователей.
Цели проекта
Создать интуитивно понятный интерфейс для пользователей с различным уровнем технической подготовки.
Обеспечить функциональность, которая позволит эффективно управлять товарами и сделками.
Увеличить количество активных пользователей и объем транзакций на платформе.
Этапы дизайн-процесса
1. Исследование пользователей
Провели интервью с представителями оптовых компаний и малых бизнесов для выявления их потребностей и болей.
2. Анализ конкурентов
Изучили существующие оптовые маркетплейсы популярные зарубежные: Alibaba, 1688, посмотрели обзор российских b2b-платформ, рассмотрели ближайших конкурентов. Это нужно для понимания их сильных и слабых сторон.
Составили сравнительный анализ функционала, пользовательского опыта и дизайна интерфейсов.
3. Создание портрета покупателя
На основе собранной информации разработали портрет B2B-покупателя.
4. Маппинг пользовательских путей
Создали карты пользовательских путей (user journey maps), чтобы визуализировать взаимодействие пользователей с платформой на разных этапах: регистрация, поиск товаров, оформление заказа.
Поделились кейсом 5 этапов воронки B2B-продаж
Выявили ключевые точки боли и возможности для улучшения.
5. Идеация и прототипирование
Провели мозговой штурм для генерации идей по функционалу и интерфейсу платформы.
Создали низкоуровневые прототипы (wireframes) для основных экранов: главная страница, каталог товаров, страница товара, корзина.
6. Тестирование прототипов
Провели юзабилити-тестирование с участниками, используя прототипы.
Собрали обратную связь о навигации, понятности элементов интерфейса и общей интуитивности.
7. Итерации и доработка дизайна
На основе полученной обратной связи внесли изменения в дизайн: улучшили навигацию, добавили фильтры для поиска товаров и упростили процесс оформления заказа.
Создали высокоуровневый прототип с учетом всех правок.
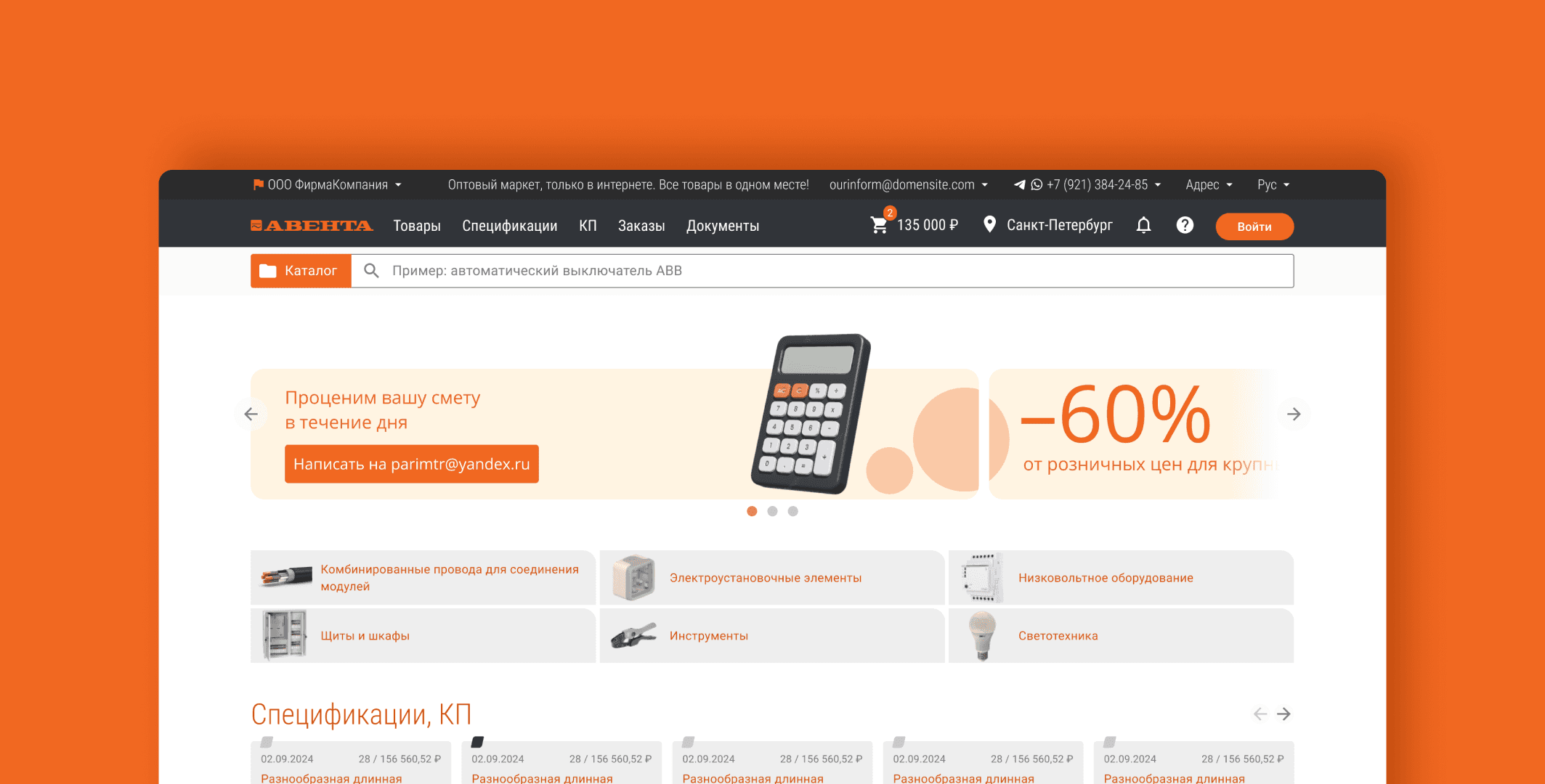
8. Визуальный дизайн
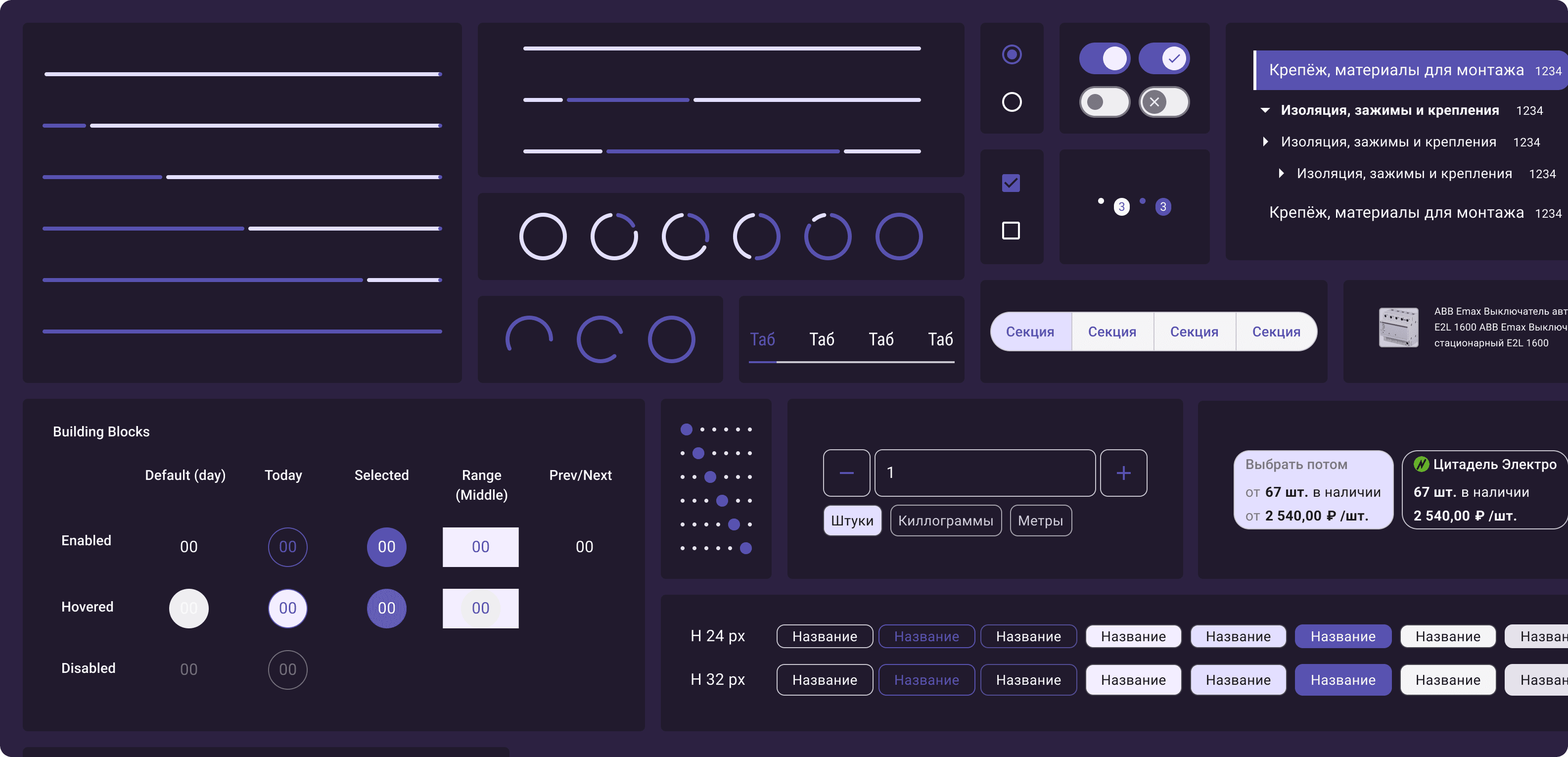
Разработали визуальный стиль платформы, включая цветовую палитру, типографику и элементы интерфейса, разработали дизан-систему продукта.
9. Передача в разработку
Подготовили спецификации для команды разработчиков, включая гайдлайны по стилю и интерактивные прототипы.
Провели совместные встречи с разработчиками для обсуждения технических аспектов реализации.
Результаты
Положительная обратная связь: 90% тестировщиков отметили интуитивность интерфейса и простоту в использовании.
Запущено 116 B2B-площадок.
Заключение
Дизайн-процесс в разработке оптового маркетплейса продемонстрировал важность глубокого понимания потребностей пользователей и итеративного подхода к дизайну. Полученные результаты подтверждают, что качественный дизайн может значительно повысить удовлетворенность пользователей и их вовлеченность.
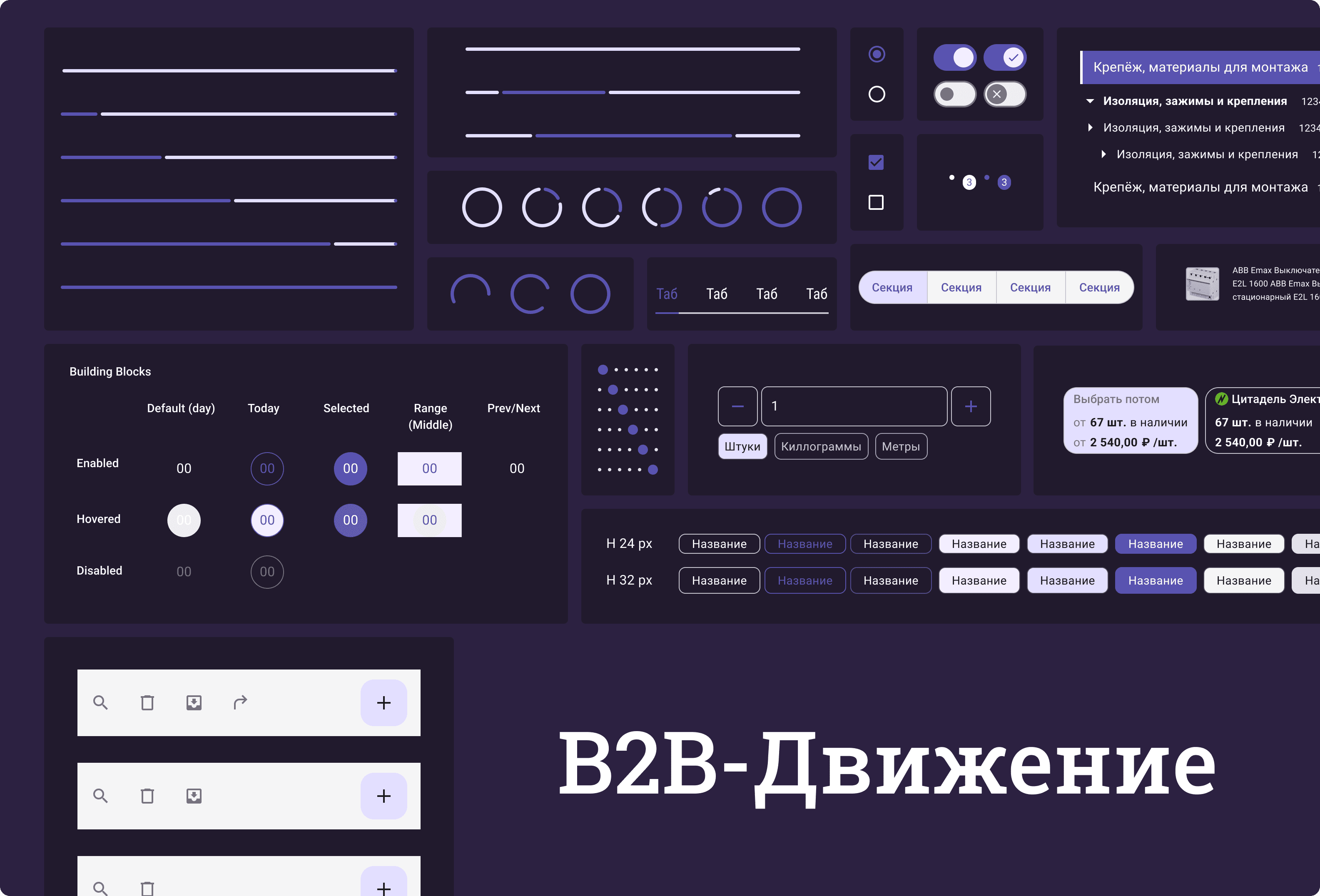
Дизайн-система

B2B Движение
Продуктовый дизайн • Дизайн интерфейса • UX/UI Дизайн
Взаимодействие с клиентом

B2B Движение
Продуктовый дизайн • Дизайн интерфейса • UI Дизайн