Сложная структура — простой интерфейс
Улучшение и обновление интерфейса для платформы, предназначенной для перевода оптовых продаж в интернет — задача, которая сопровождается большим количеством вводных.
Этап 1: Понимание потребностей пользователей
Первым шагом стало погружение в мир пользователей. Это позволило выявить сценарии использования и приоритетные функции в конечном интерфейсе.
Этап 2: Создание прототипов
После сбора информации разработал прототипы, используя Figma. С командой рассмотрели варианты пользовательских потоков и интерфейсов, фокусируясь на простоте и интуитивности.
Этап 3: Тестирование и итерации
Полученная обратная связь команды и группы пользователей указала на сложность и неинтуитивность некоторых элементов . Используя эту информацию для итеративного улучшения дизайна, я постоянно возвращался к пользователям для проверки изменений.
Этап 4: Визуальная эстетика
Параллельно с функциональностью шла работа над визуальной частью интерфейса, была разработана дизайн-система продукта.
Результат
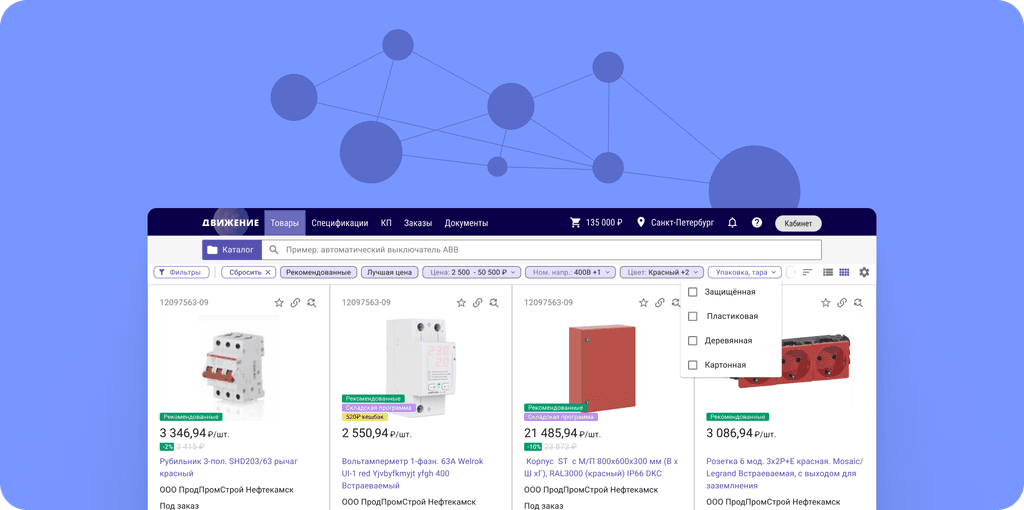
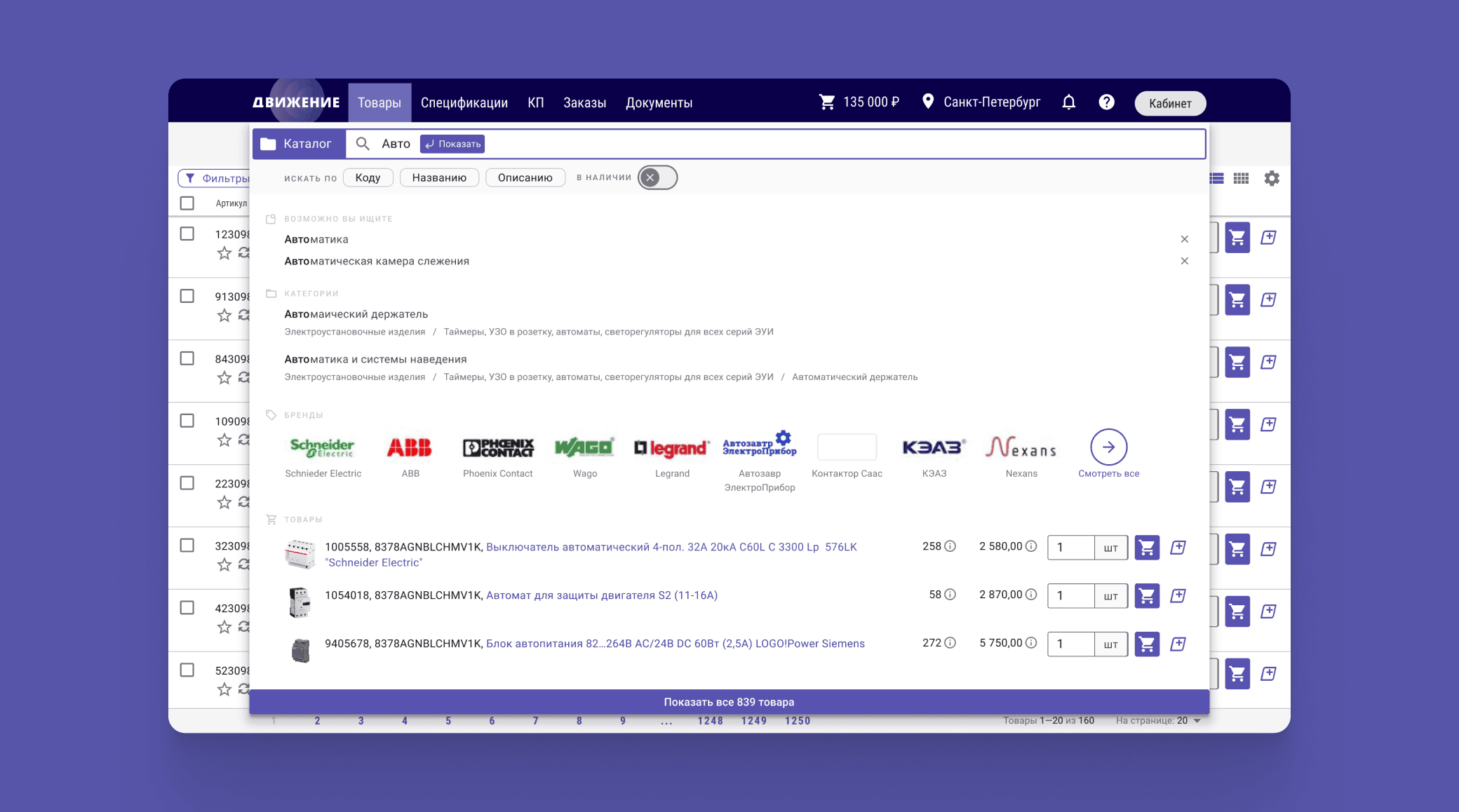
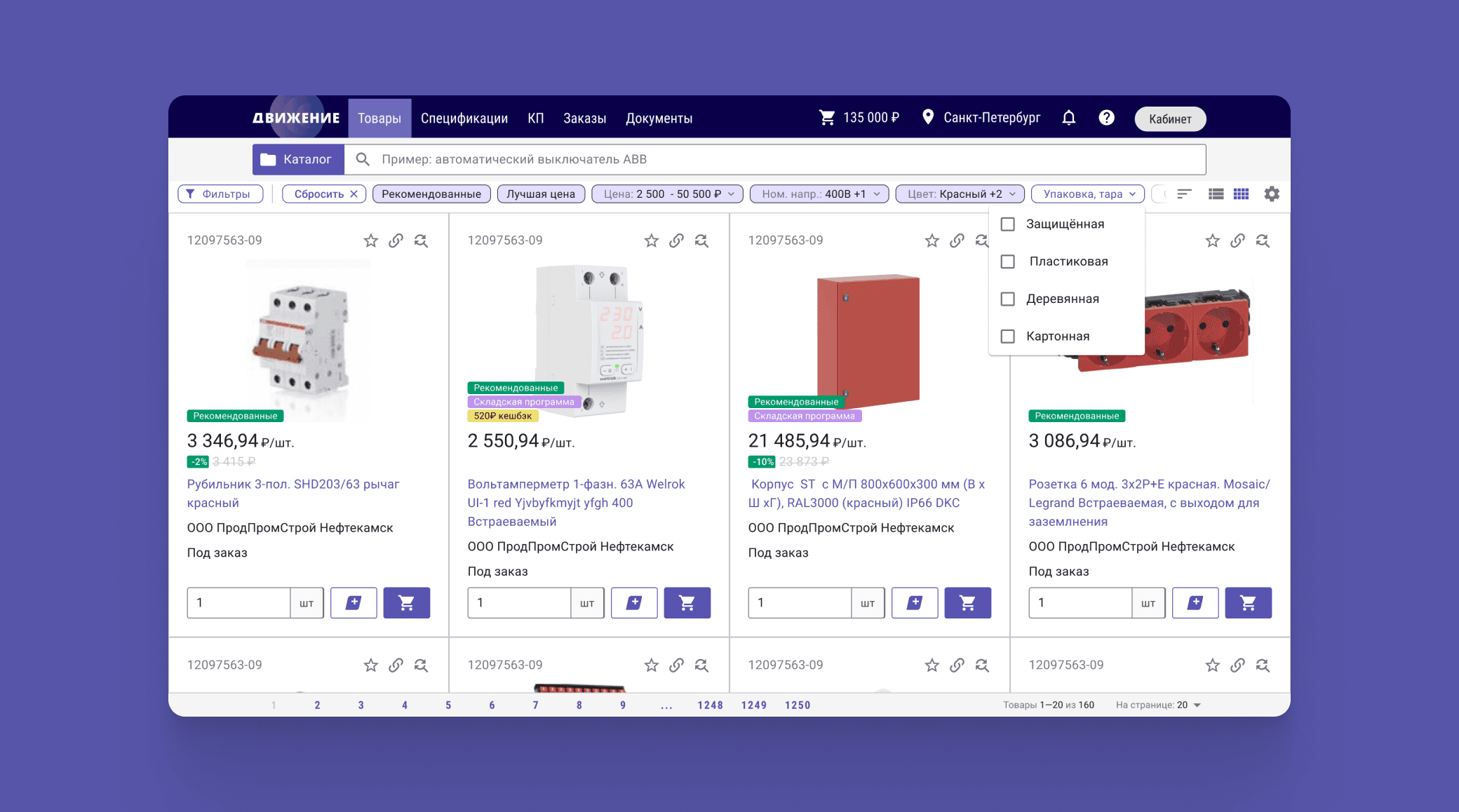
В результате получен интерфейс, который не только решает сложные бизнес-задачи, но при этом он удобный и эстетически привлекательный. Пользователи отметили, что стало легче выполнять задачи, а компании-заказчики увидели рост удовлетворенности клиентов. Подробнее об этом я расписал в кейсах: Окно поиска и Фильтры и категории товаров