


Редизайн главной страницы мобильного маркетплейса
Продукт
B2B Движение — компания, которая предлагает программное обеспечение для перевода оптовых продаж в интернет. Клиент получает собственный маркет со своей продукцией.
Моя роль в продукте
1. Исследование пользовательских потребностей и проблем, связанных с использованием ПО.
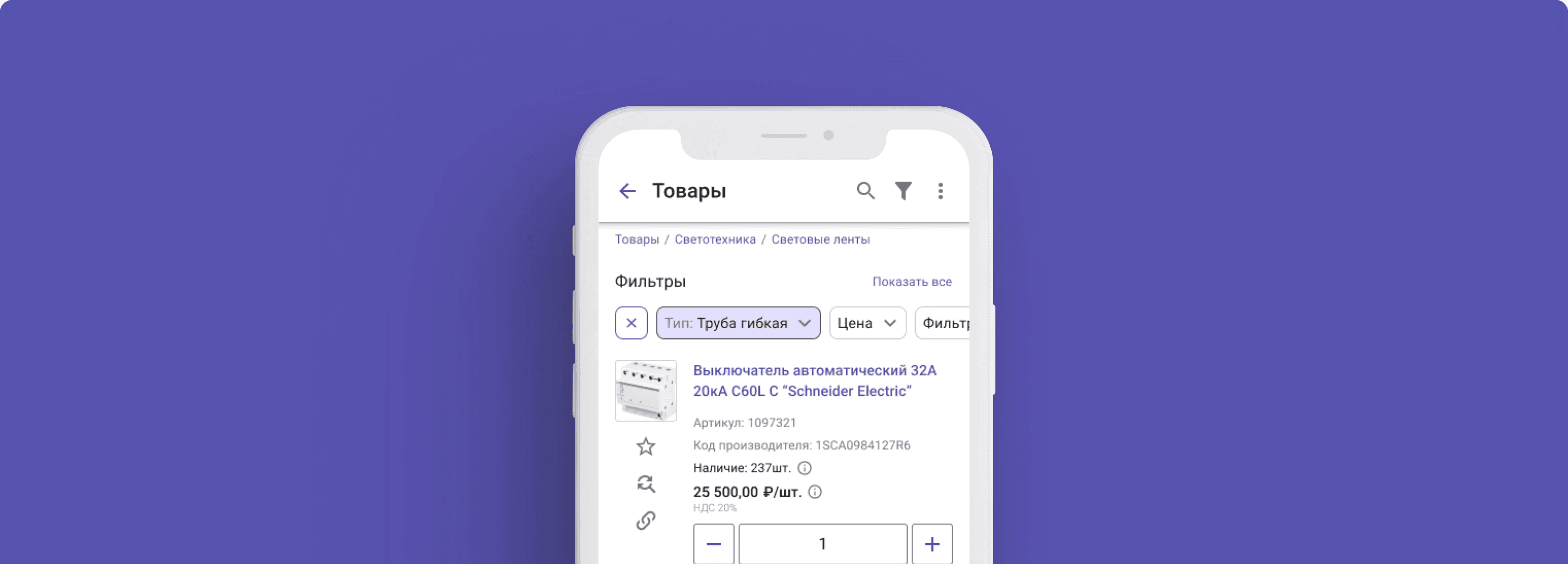
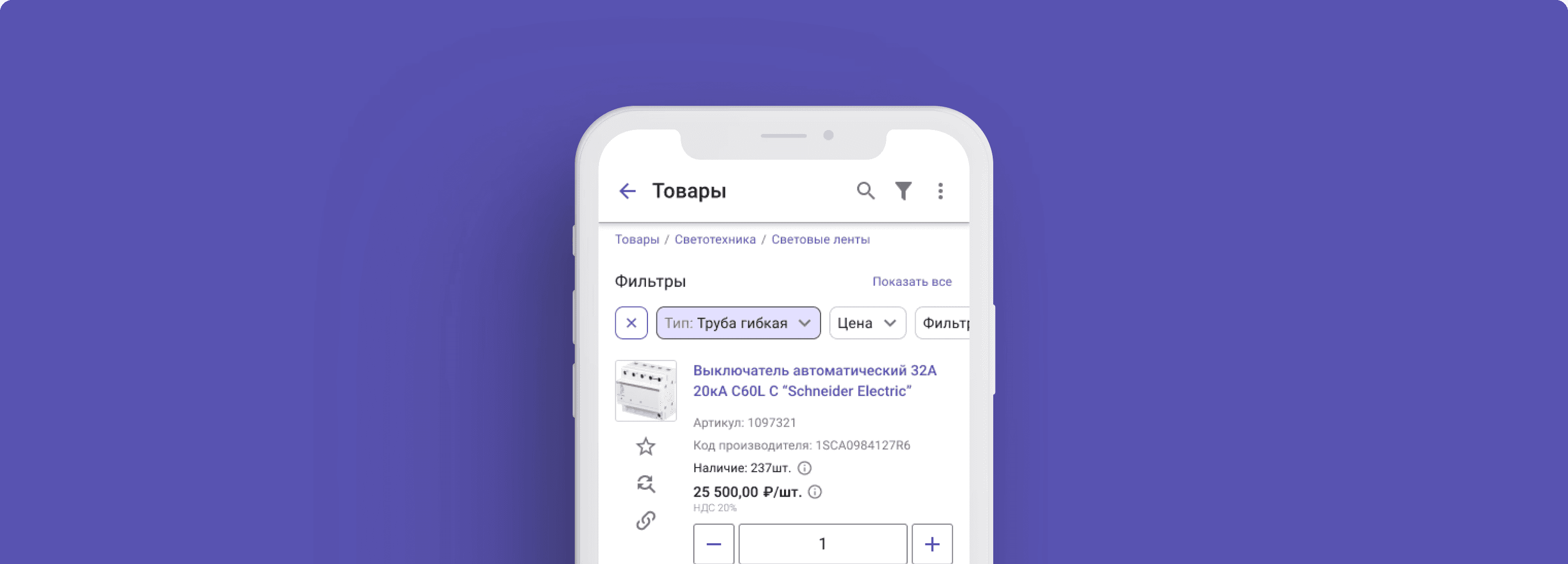
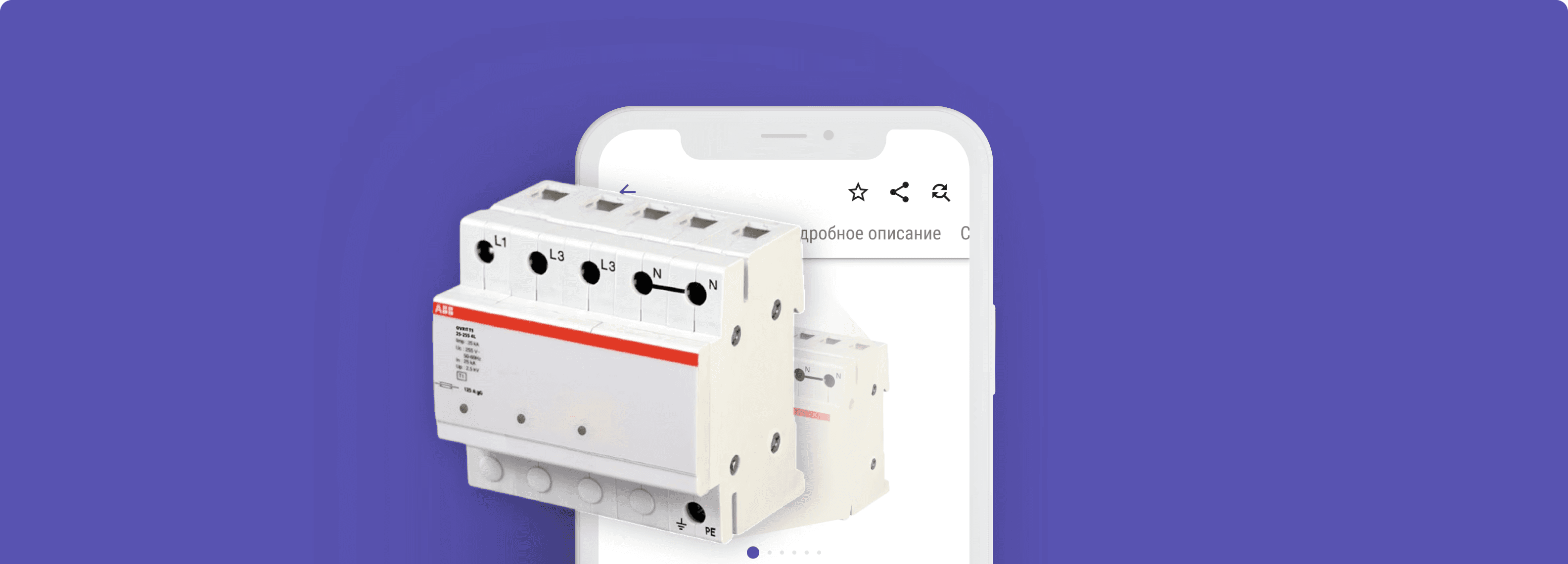
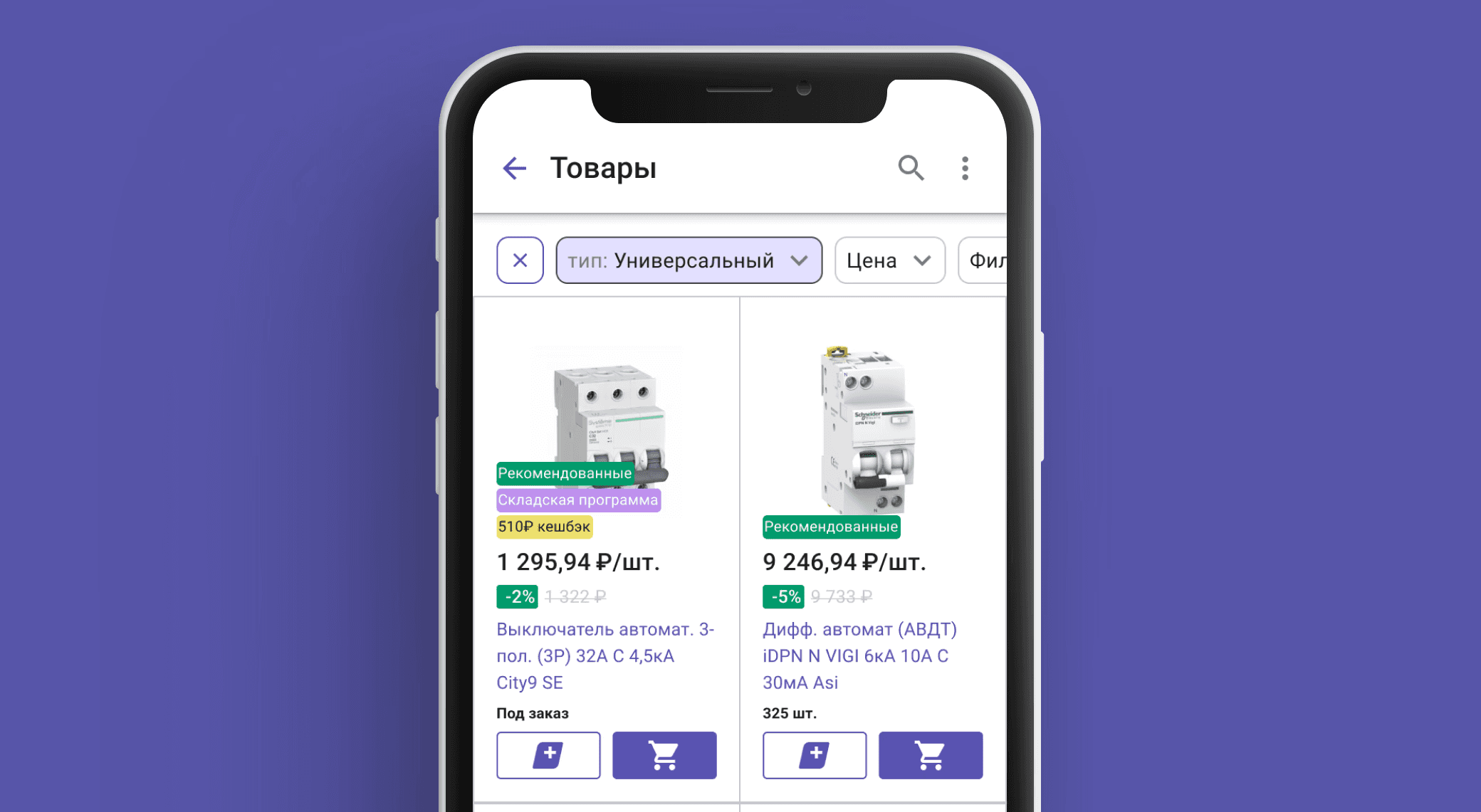
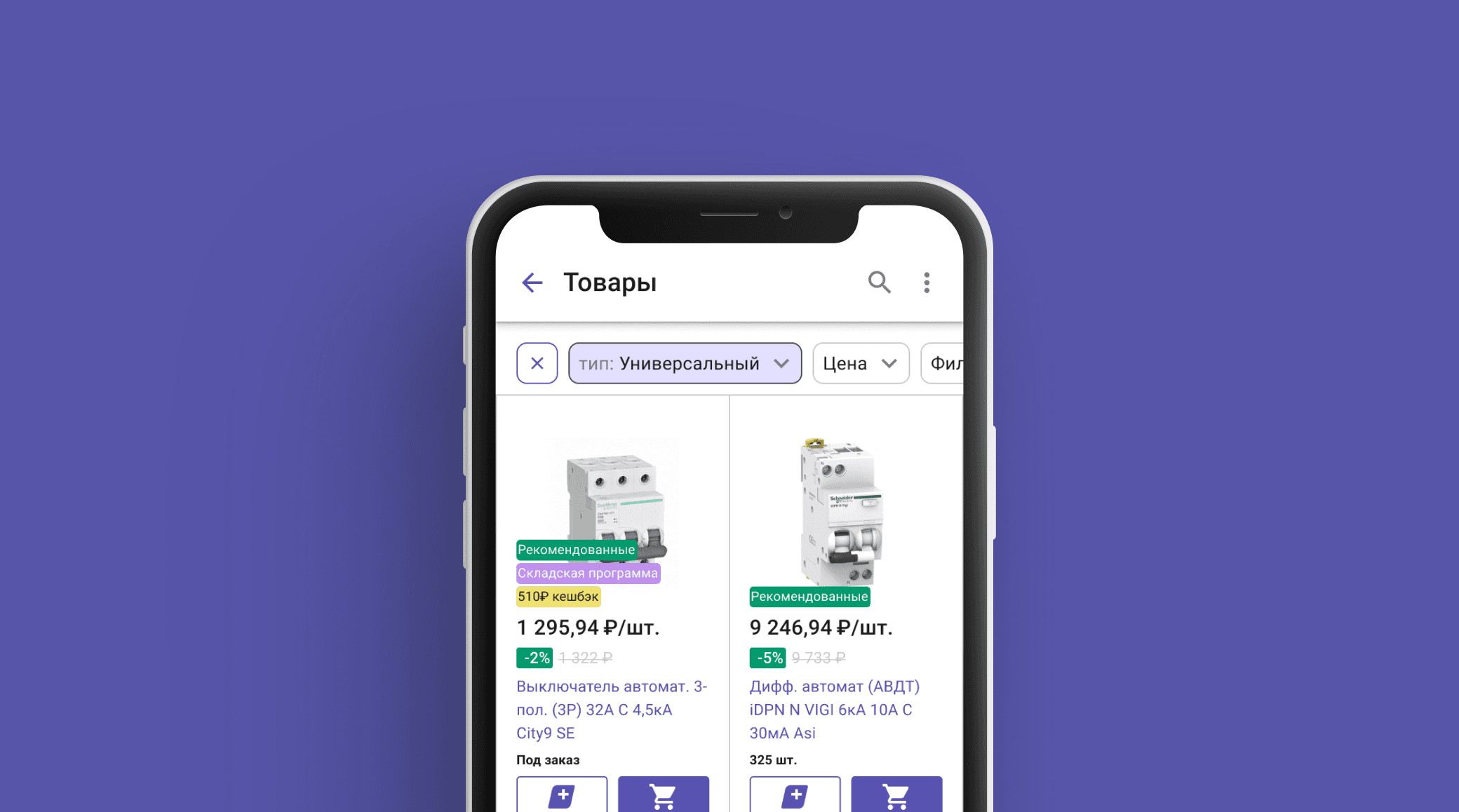
2. Разработка и проектирование пользовательских интерфейсов в десктопной и адаптивной (мобильной) версиях, которые удовлетворяют потребностям пользователей.
3. Создание прототипов и дизайн-макетов.
4. Участие в тестировании реализованного дизайна на пользователях и получение обратной связи для улучшения опыта пользователей.
Проблема
Исследования главной страницы на мобильных устройствах показали следующие проблемы:
Пользователи пролистывают баннеры не смотрят и не взаимодействуют, а на них часто маркетинговая информация, в том числе выгодная для пользователя.
На главной странице покупатели взаимодействуют с первыми 3-4 категории товаров, а остальные пролистывают и чаще ищут через поиск по сайту.
Шапка сайта съедает много места, при этом функциональность используется на 50%.
Решение
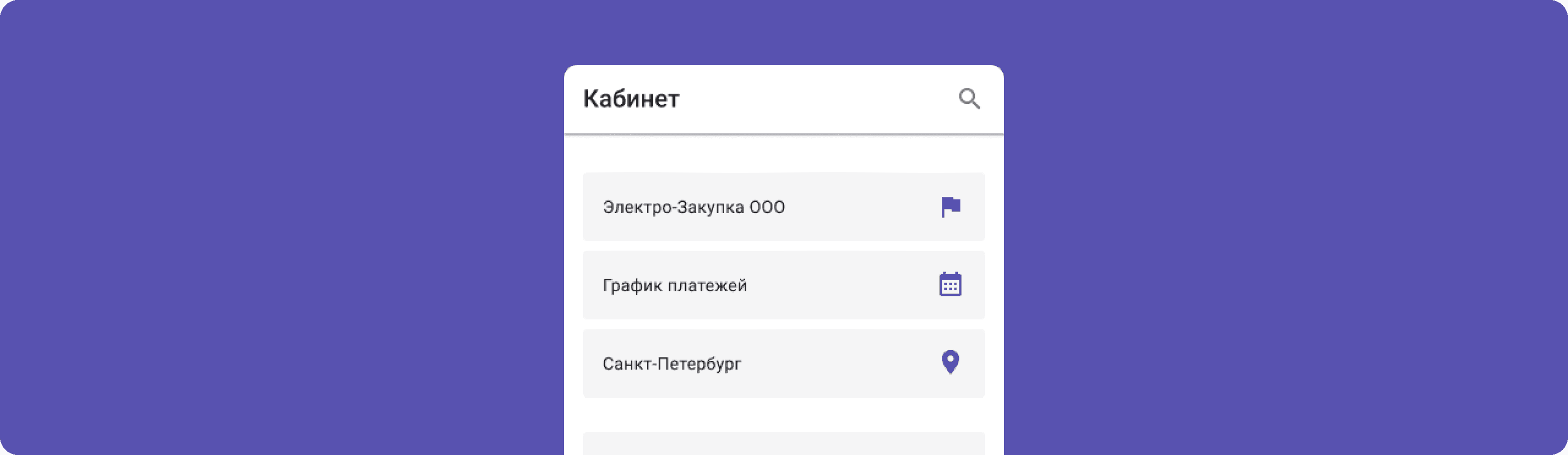
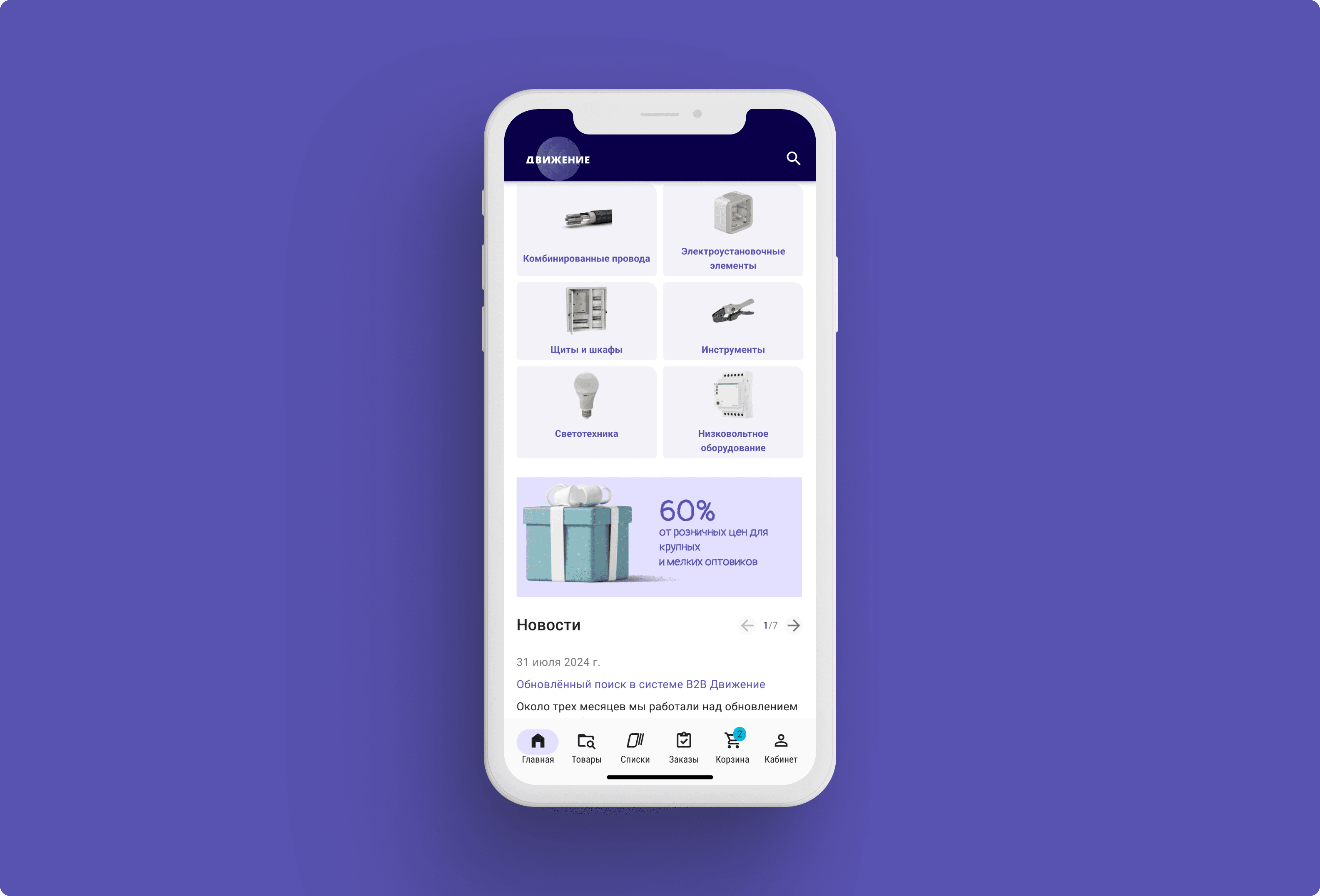
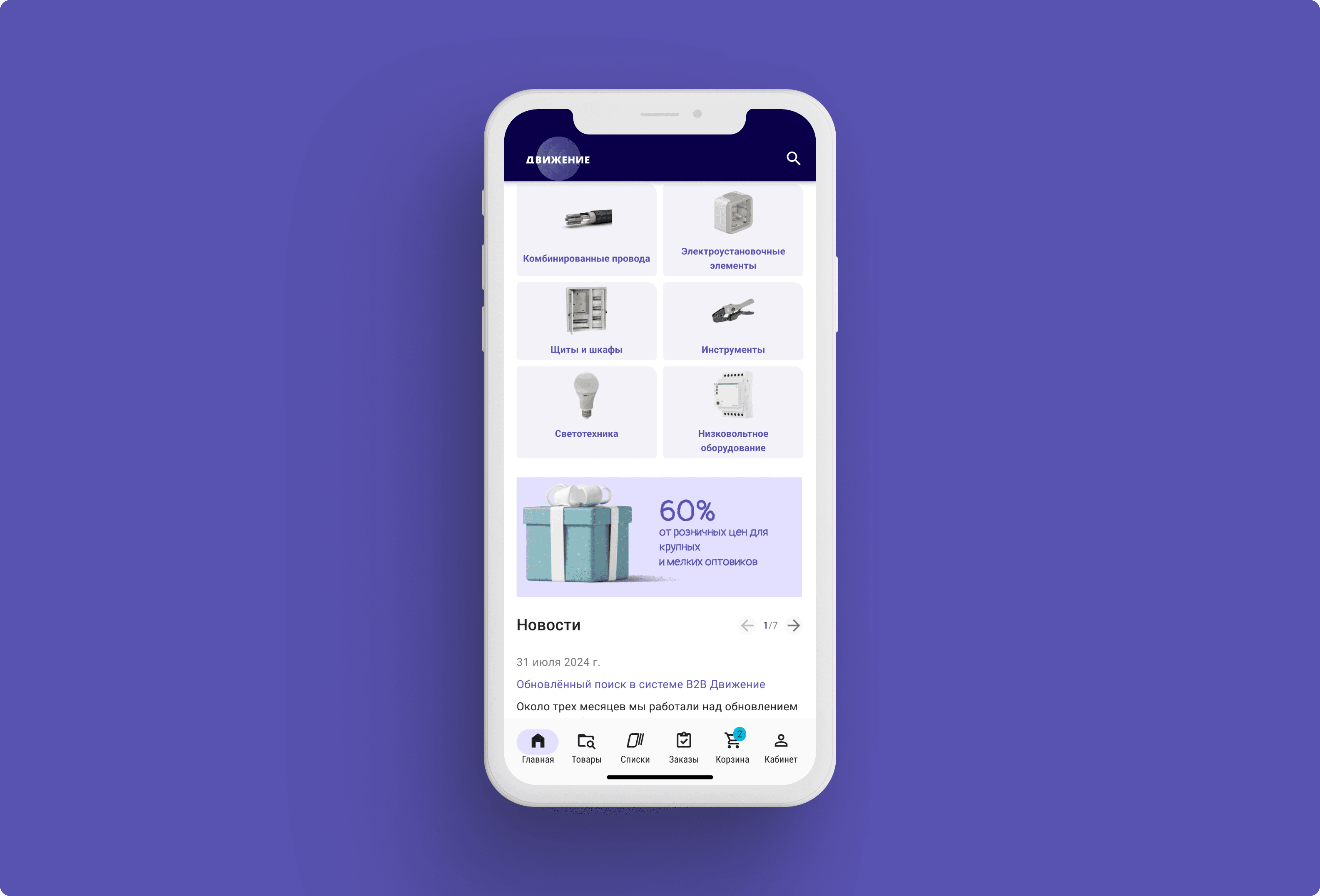
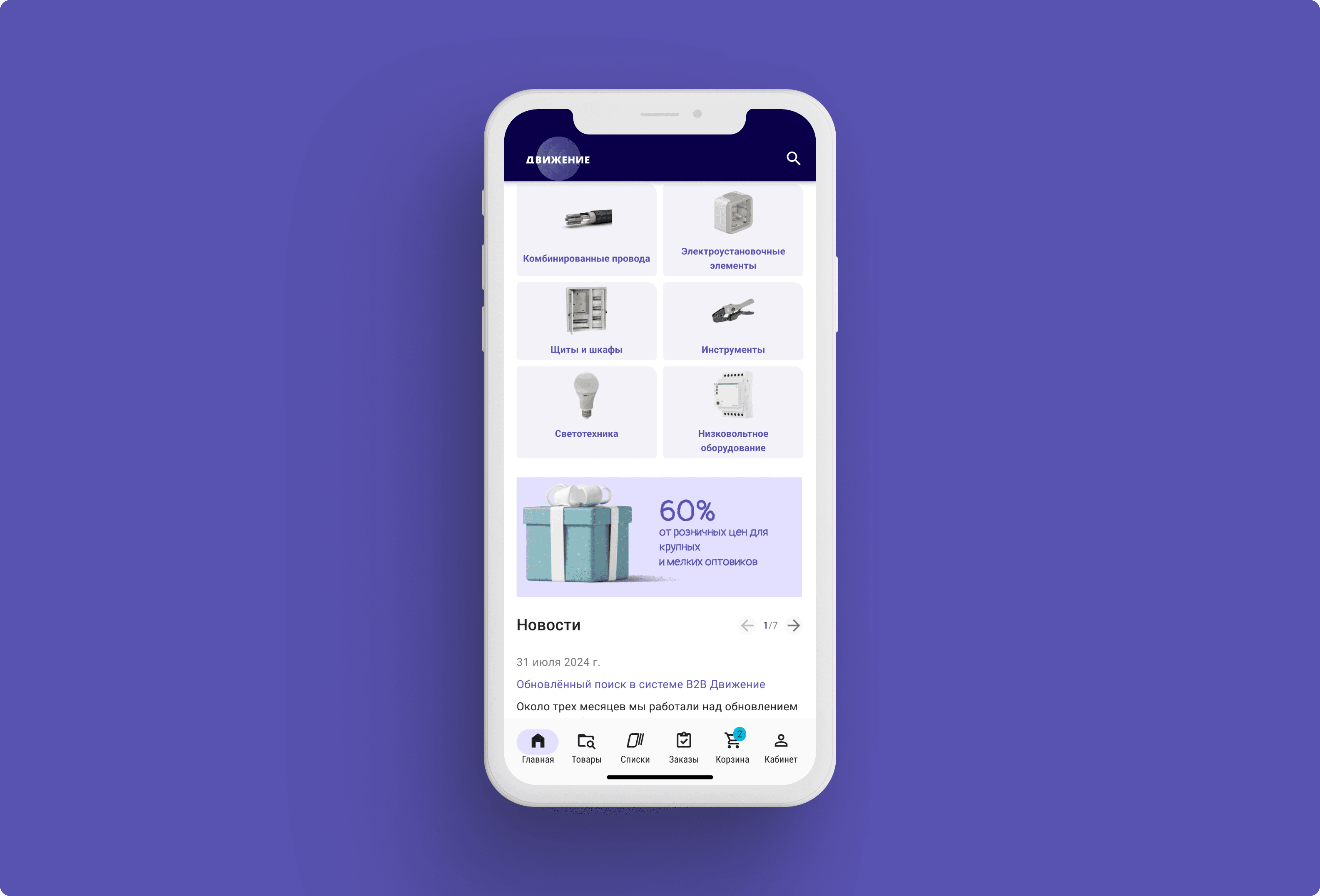
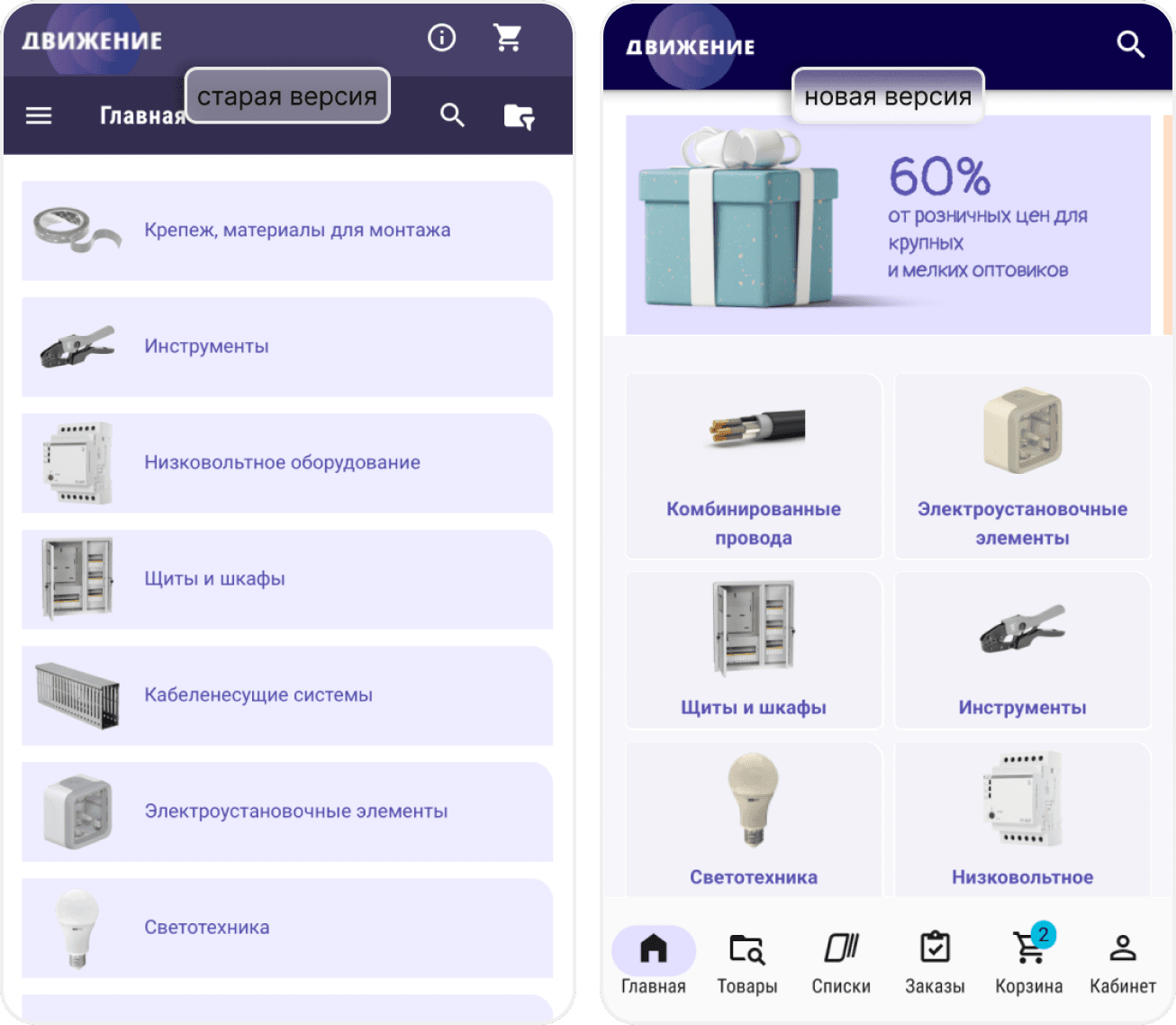
Главное нововведение — внедрение нижней панели навигации, которая упрощает взаимодействие с продуктом. Панель разгружает шапку сайта и уменьшает ее высоту.
Проблема с баннерами заключалась в том, что они были копиями баннеров с десктопной версии. Текст на таких баннерах часто было сложно прочитать: он был мелким, а изображения — плохо различимыми.
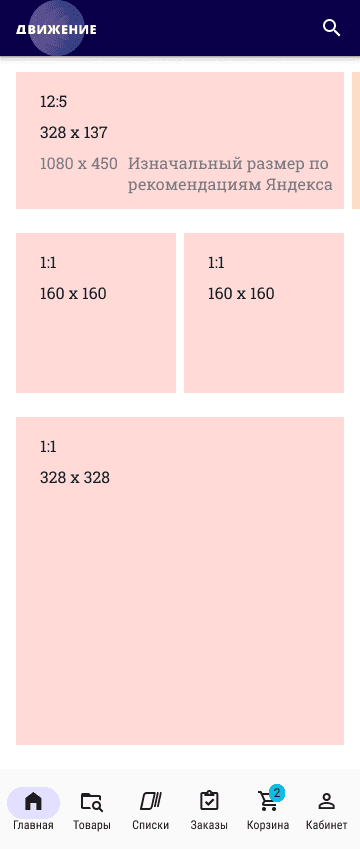
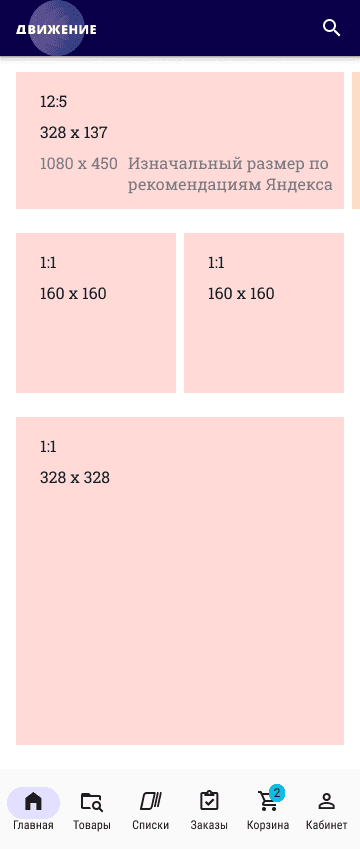
В новой версии баннеры создаются отдельно для мобильной версии, а еще добавились другие соотношения соответствующие стандартам рекламной системы Яндекса. Размеры в пикселях и учитывают минимальную ширину экрана в 360px
Редизайн главной страницы мобильного маркетплейса
Продукт
B2B Движение — компания, которая предлагает программное обеспечение для перевода оптовых продаж в интернет. Клиент получает собственный маркет со своей продукцией.
Моя роль в продукте
1. Исследование пользовательских потребностей и проблем, связанных с использованием ПО.
2. Разработка и проектирование пользовательских интерфейсов в десктопной и адаптивной (мобильной) версиях, которые удовлетворяют потребностям пользователей.
3. Создание прототипов и дизайн-макетов.
4. Участие в тестировании реализованного дизайна на пользователях и получение обратной связи для улучшения опыта пользователей.
Проблема
Исследования главной страницы на мобильных устройствах показали следующие проблемы:
Пользователи пролистывают баннеры не смотрят и не взаимодействуют, а на них часто маркетинговая информация, в том числе выгодная для пользователя.
На главной странице покупатели взаимодействуют с первыми 3-4 категории товаров, а остальные пролистывают и чаще ищут через поиск по сайту.
Шапка сайта съедает много места, при этом функциональность используется на 50%.
Решение
Главное нововведение — внедрение нижней панели навигации, которая упрощает взаимодействие с продуктом. Панель разгружает шапку сайта и уменьшает ее высоту.
Проблема с баннерами заключалась в том, что они были копиями баннеров с десктопной версии. Текст на таких баннерах часто было сложно прочитать: он был мелким, а изображения — плохо различимыми.
В новой версии баннеры создаются отдельно для мобильной версии, а еще добавились другие соотношения соответствующие стандартам рекламной системы Яндекса. Размеры в пикселях и учитывают минимальную ширину экрана в 360px
Редизайн главной страницы мобильного маркетплейса
Продукт
B2B Движение — компания, которая предлагает программное обеспечение для перевода оптовых продаж в интернет. Клиент получает собственный маркет со своей продукцией.
Моя роль в продукте
1. Разработатка визуального стиля главной страницы
2. Разработка и проектирование пользовательских интерфейсов в десктопной и адаптивной (мобильной) версиях, которые удовлетворяют потребностям пользователей.
Проблема
Исследования главной страницы на мобильных устройствах показали следующие проблемы:
Пользователи пролистывают баннеры, а на них часто маркетинговая информация, в том числе выгодная для пользователя.
На главной странице покупатели взаимодействуют с первыми 3-4 категории товаров, а остальные пролистывают
Шапка сайта съедает много места, при этом функциональность используется на 50%.
Решение
Главное нововведение — внедрение нижней панели навигации, которая упрощает взаимодействие с продуктом. Панель разгружает шапку сайта и уменьшает ее высоту.
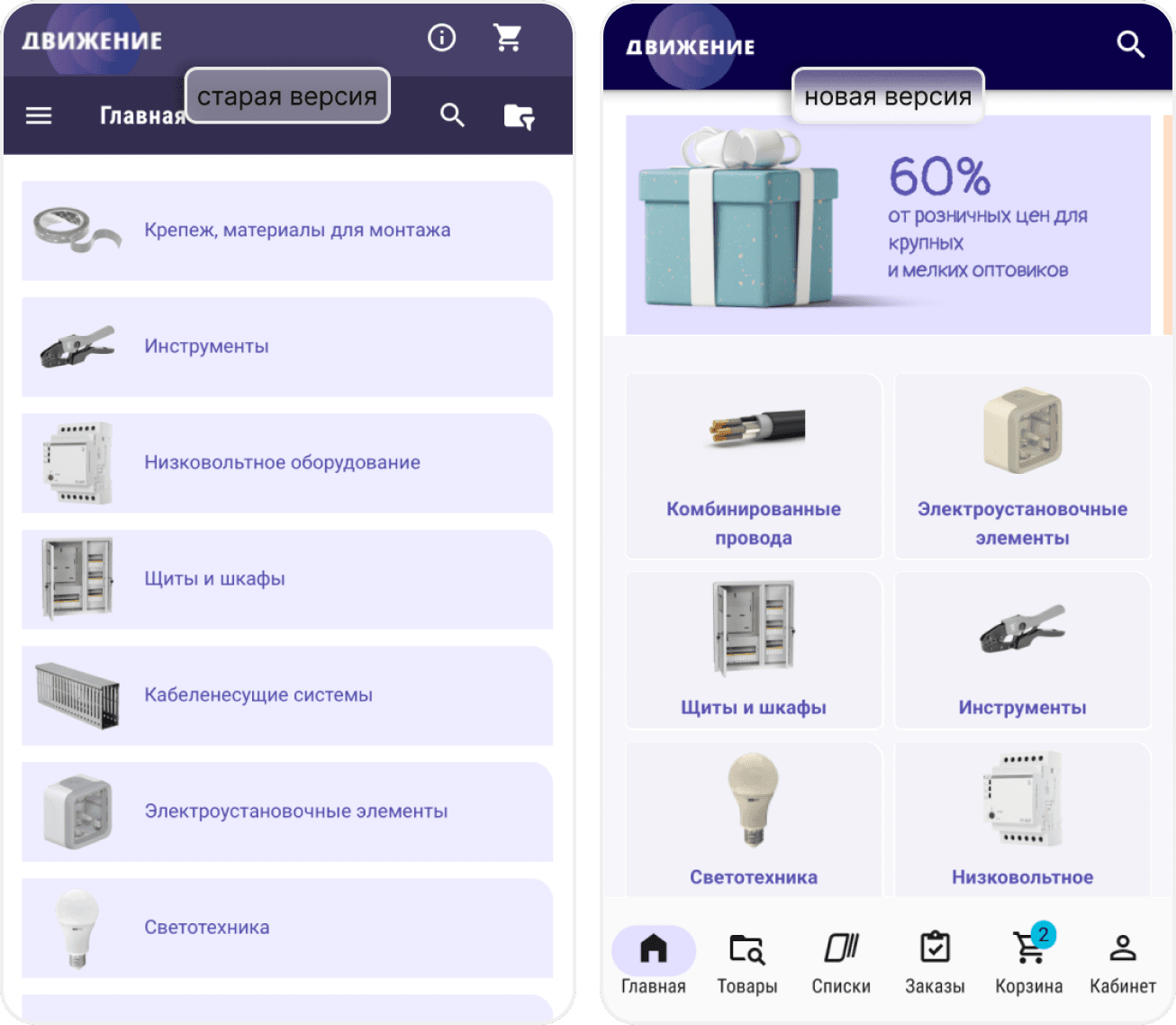
Проблема с баннерами заключалась в том, что они были копиями баннеров с десктопной версии. Текст на таких баннерах часто было сложно прочитать: он был мелким, а изображения — плохо различимыми.
В новой версии баннеры создаются отдельно для мобильной версии, а еще добавились другие соотношения соответствующие стандартам рекламной системы Яндекса. Размеры в пикселях и учитывают минимальную ширину экрана в 360px


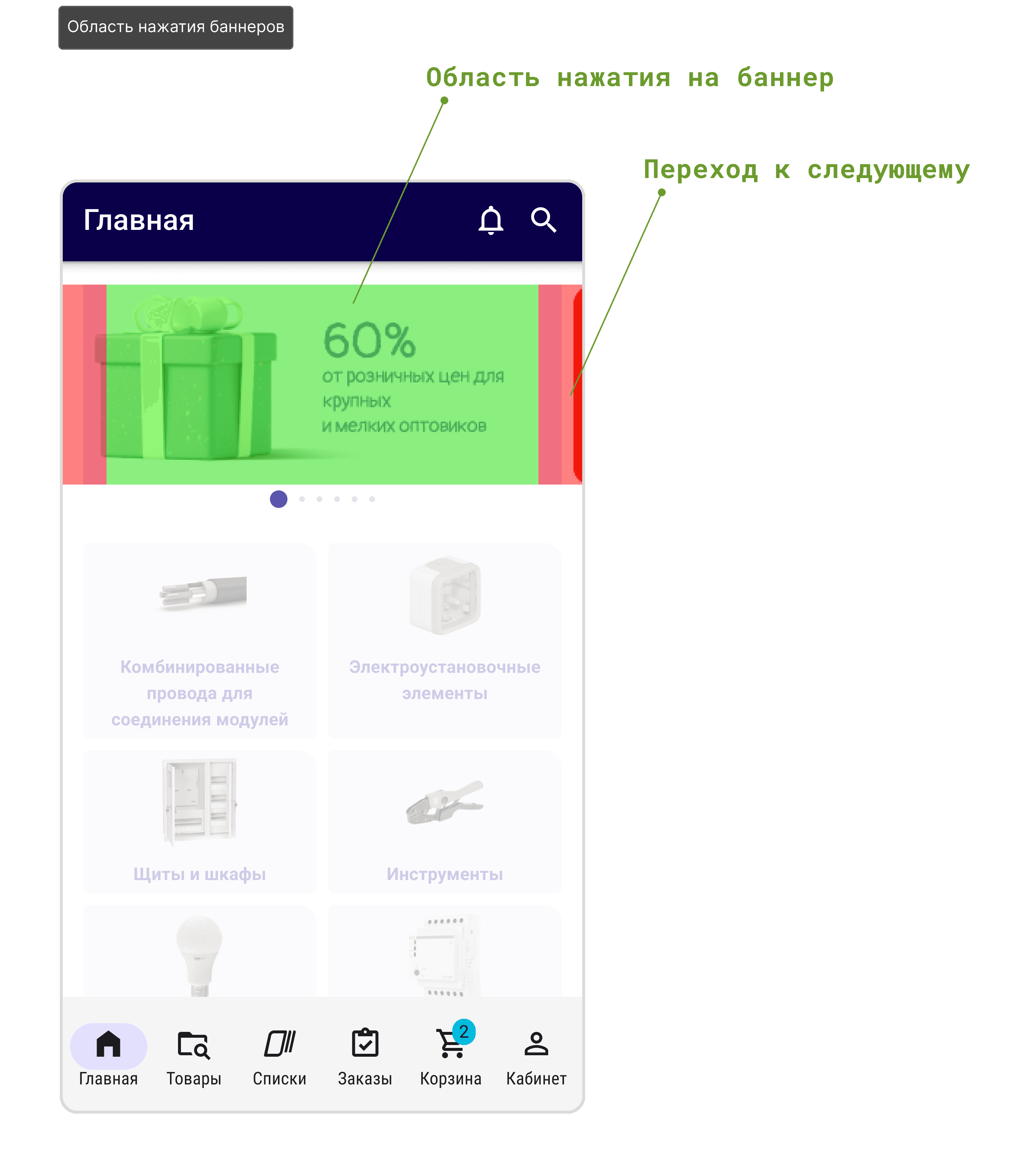
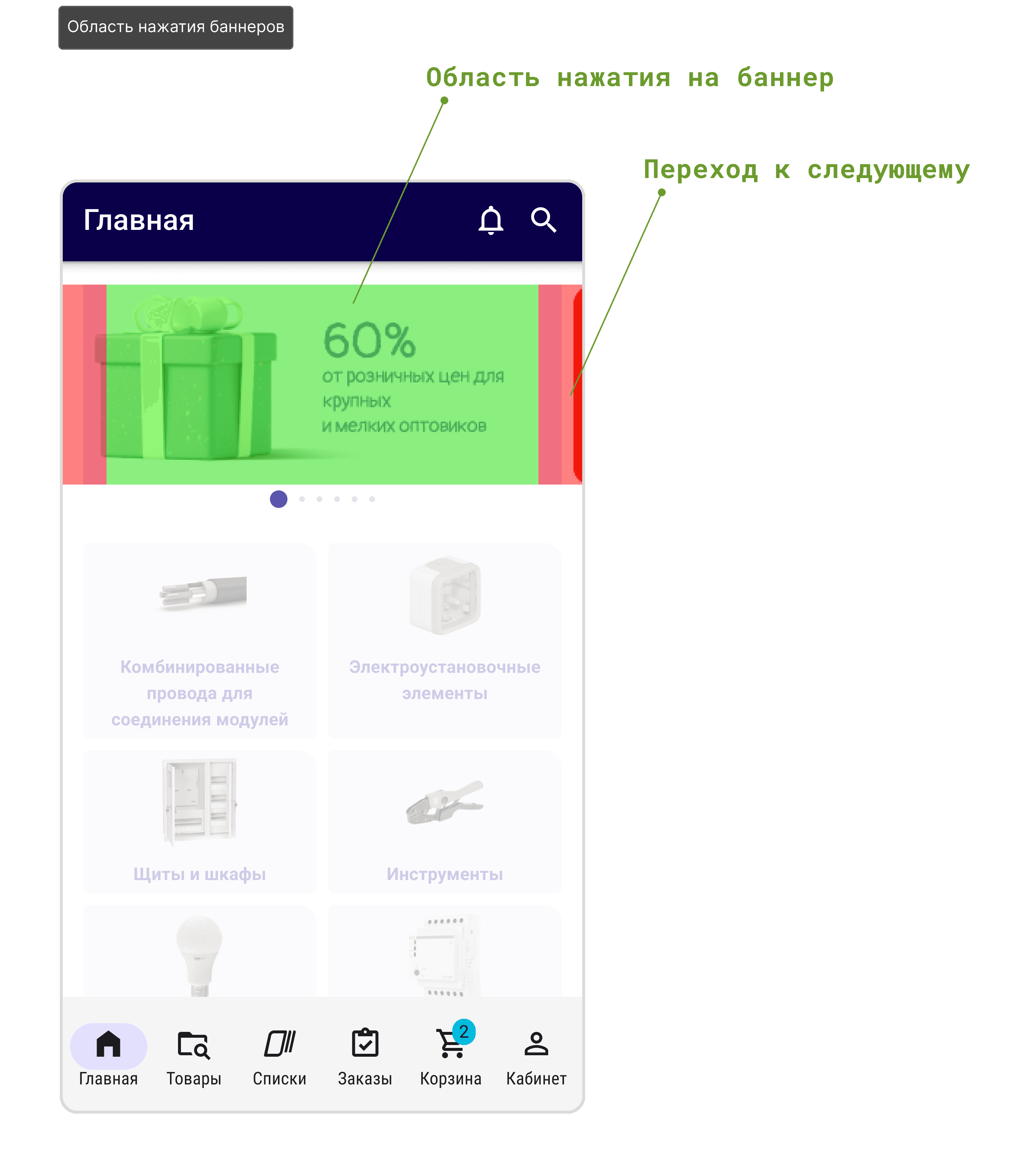
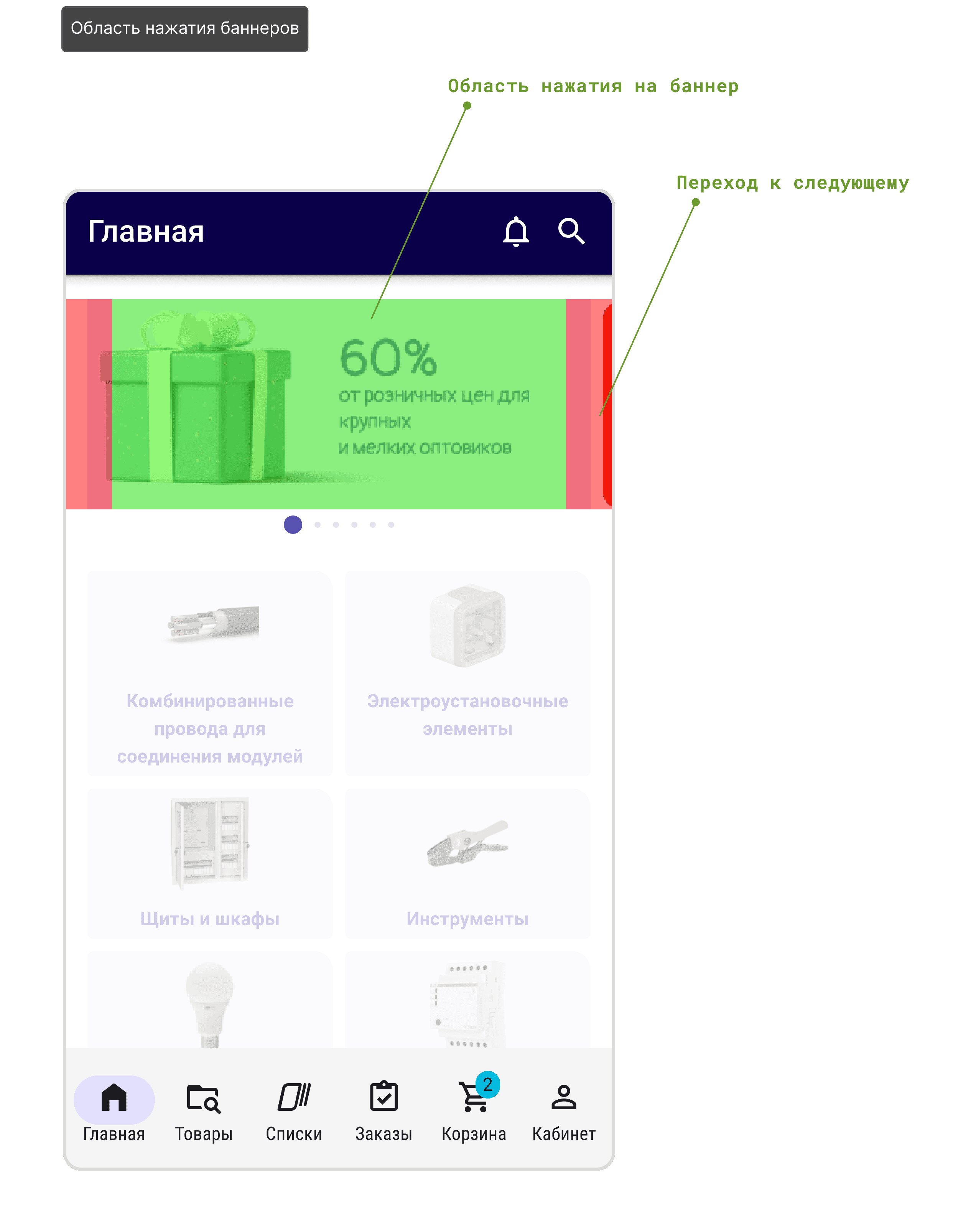
C новыми стандартами баннера, я предложил новую механику взаимодействия.
C новыми стандартами баннера, я предложил новую механику взаимодействия.



Разделы каталога занимали много места, а новые карточки его экономят:
Разделы каталога занимали много места, а новые карточки его экономят:


Результаты
По результатам, которые предоставили клиенты — увеличилось число переходов с главной страницы по категориям товаров, ссылкам на новости, блоги и на другие разделы сайта.
Результаты
По результатам, которые предоставили клиенты — увеличилось число переходов с главной страницы по категориям товаров, ссылкам на новости, блоги и на другие разделы сайта.
Читать подробнее о редизайне мобильной версии