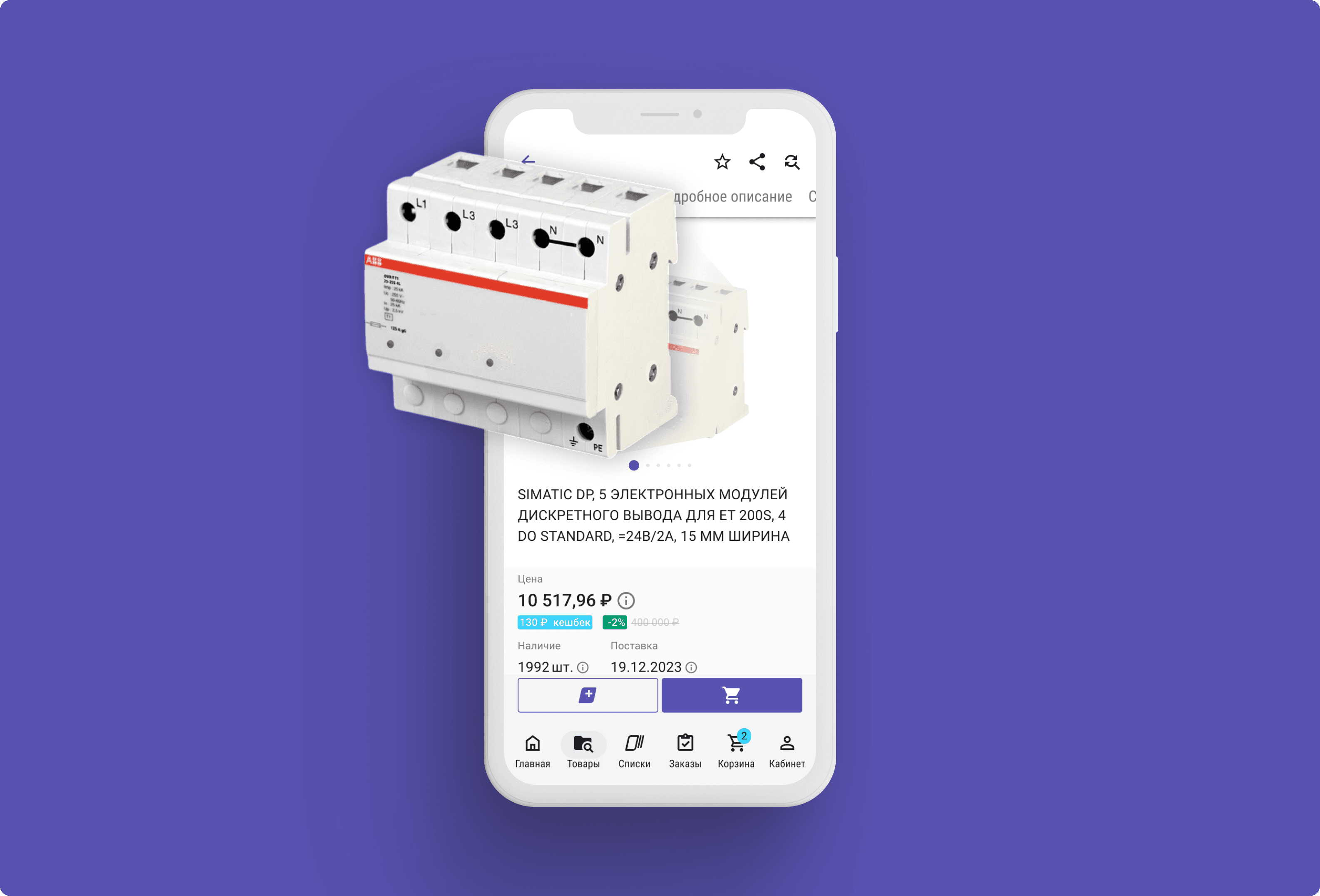
Дизайн страницы товара
Продукт
B2B Движение — компания, которая предлагает программное обеспечение для перевода оптовых продаж в интернет. Клиент получает собственный маркет со своей продукцией.
Моя роль в продукте
1. Исследование пользовательских потребностей и проблем, связанных с использованием ПО.
2. Разработка и проектирование пользовательских интерфейсов в десктопной и адаптивной (мобильной) версиях, которые удовлетворяют потребностям пользователей.
3. Создание прототипов и дизайн-макетов.
4. Участие в тестировании реализованного дизайна на пользователях и получение обратной связи для улучшения опыта пользователей.
Проблема
При общении с клиентами выяснилось, что им не хватает функционала карточки товара. Их исследования и анализ конкурентов показал необходимость обновления пользовательского опыта. Одни из самых популярных вопросов поддержке сайта клиентов — вопросы по товарам.
Решение
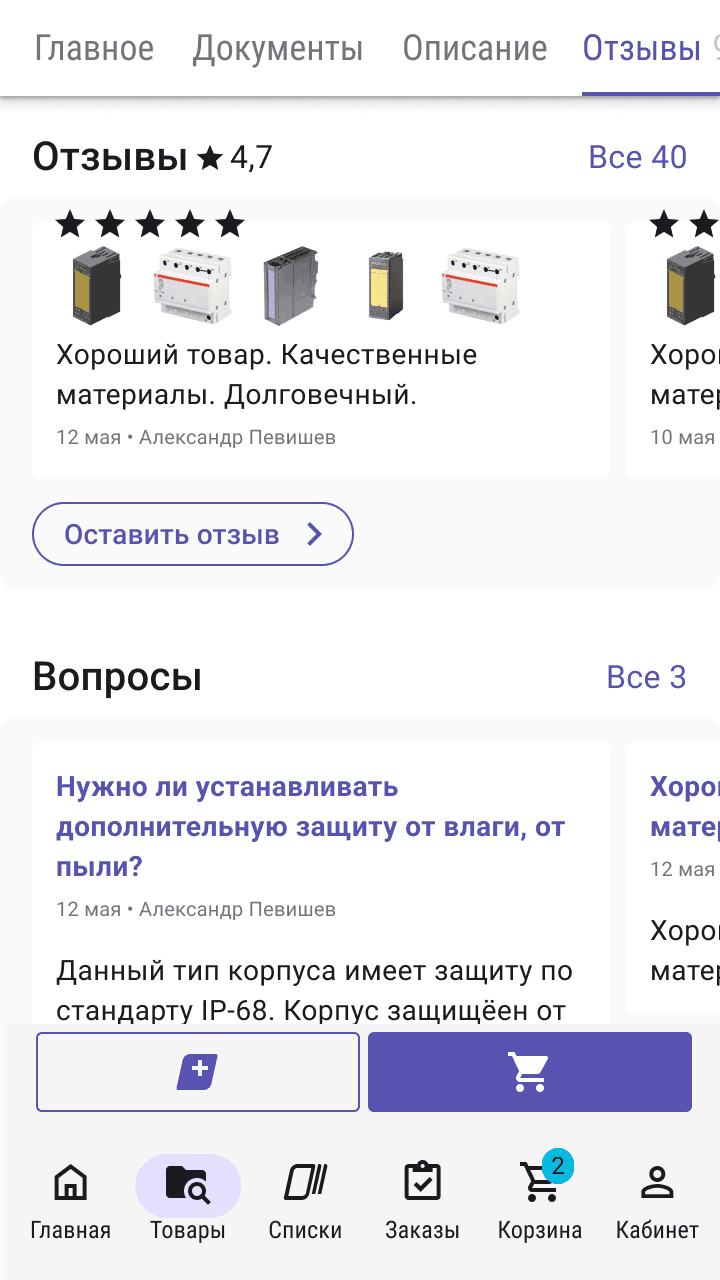
Чтобы снизить нагрузку поддержки сайта я решил спроектировать функционал ответов на вопросы по товарам. Так как пользовательская база клиентов была обширна и активна, я предположил, что можно ввести систему оценок товара, с отзывами.
Задача
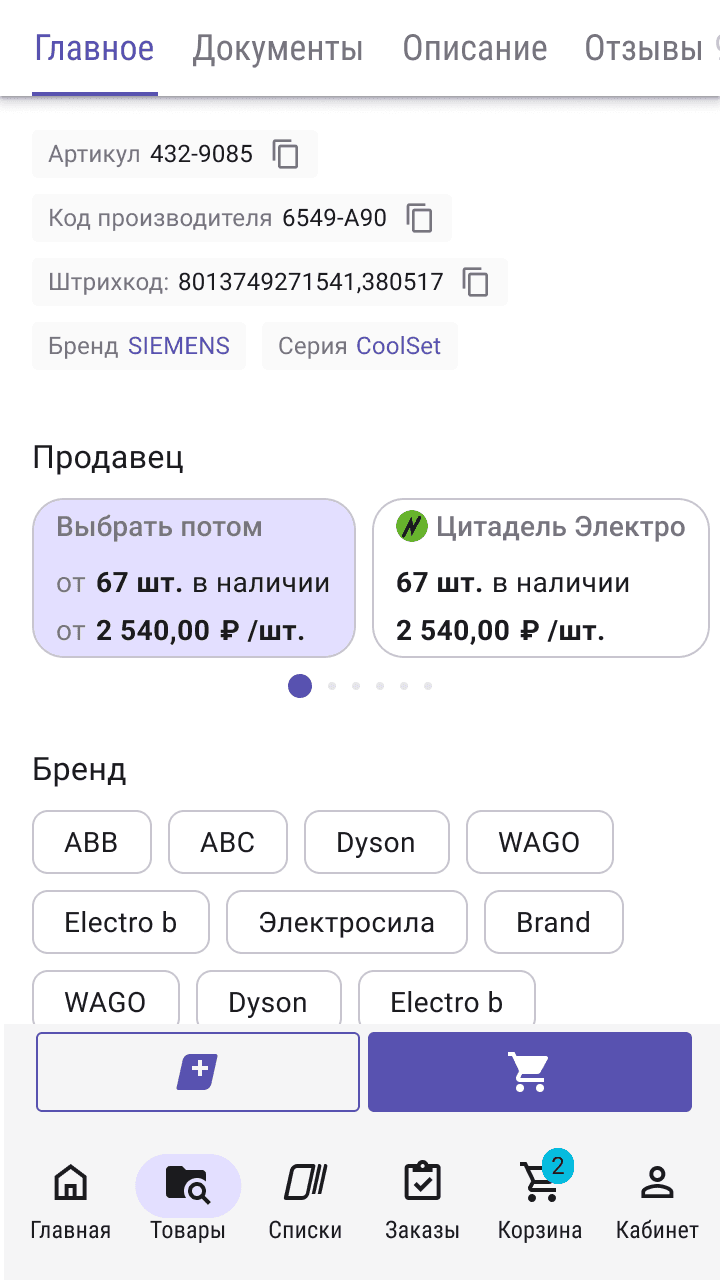
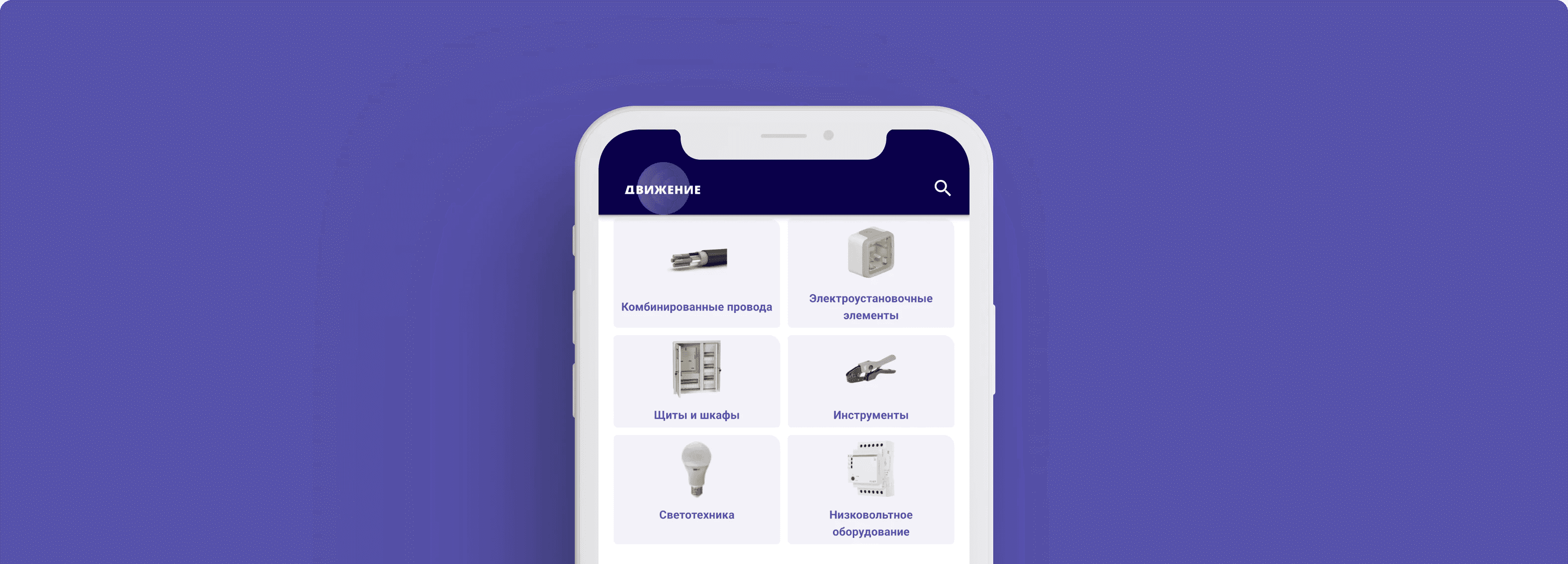
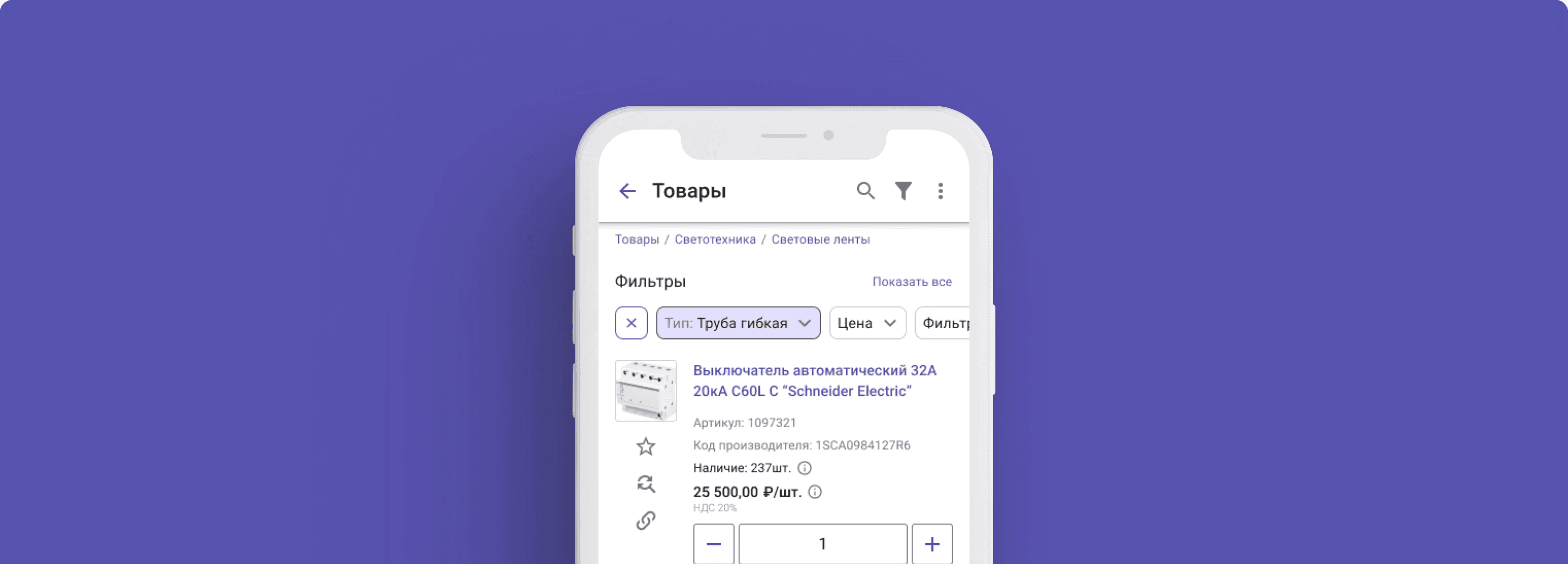
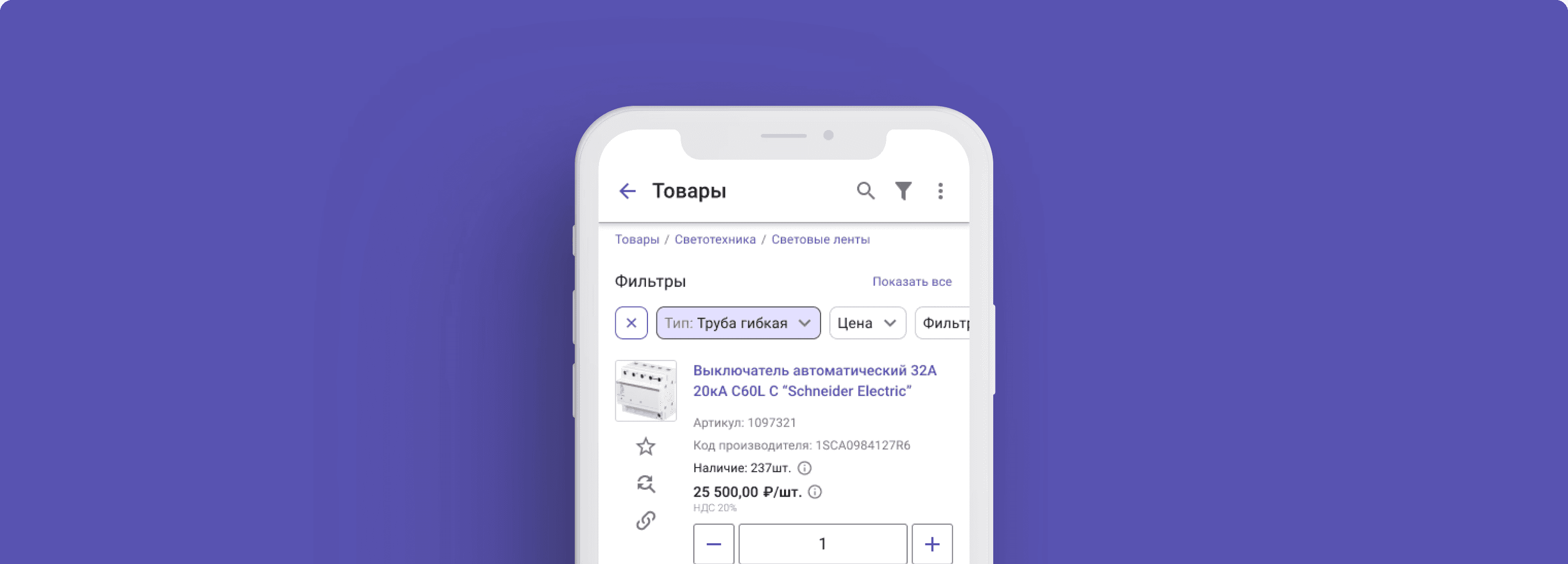
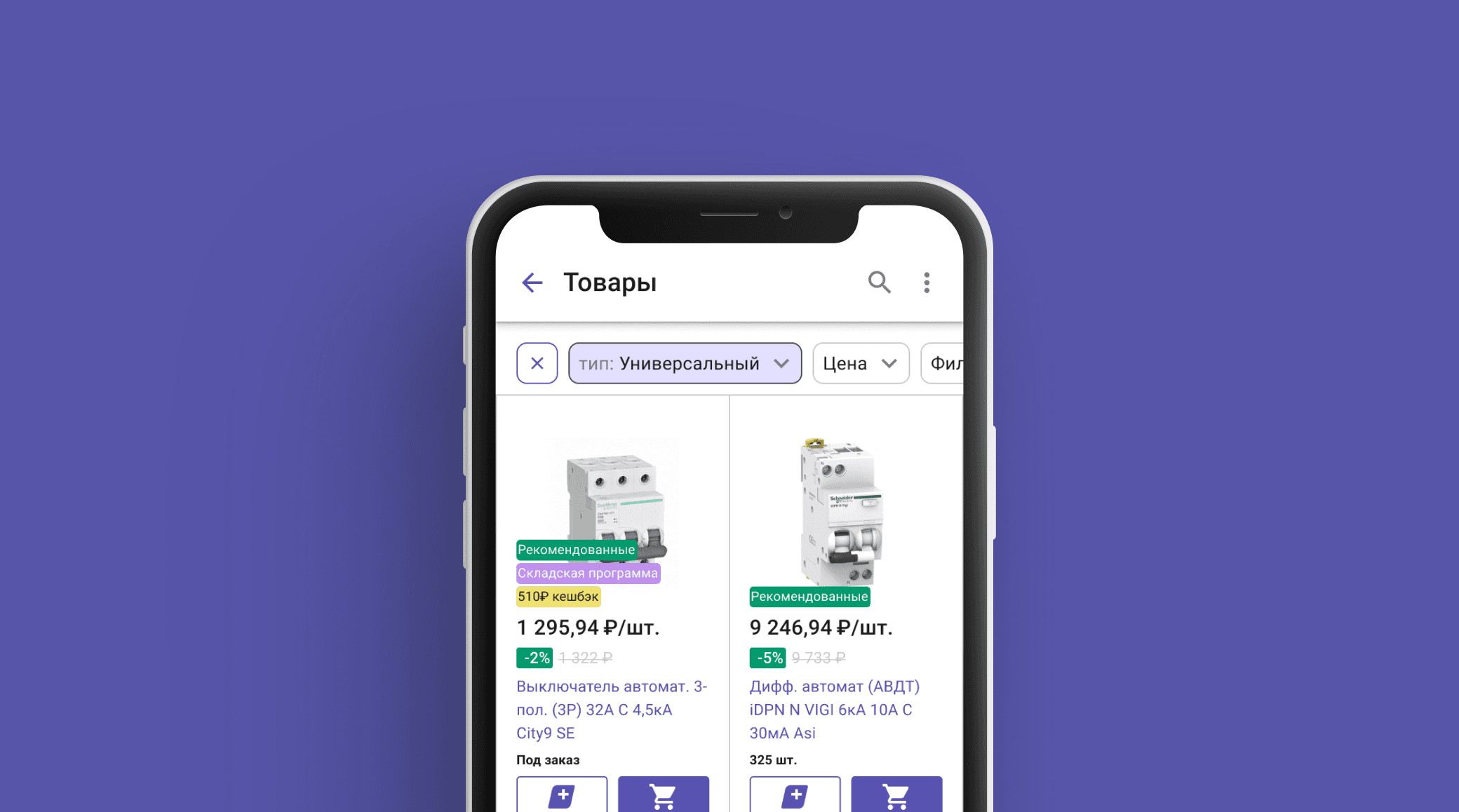
Нужно спроектировать страницу товара учитывая все нововведения. За основу взят интерфейс старой реализации:
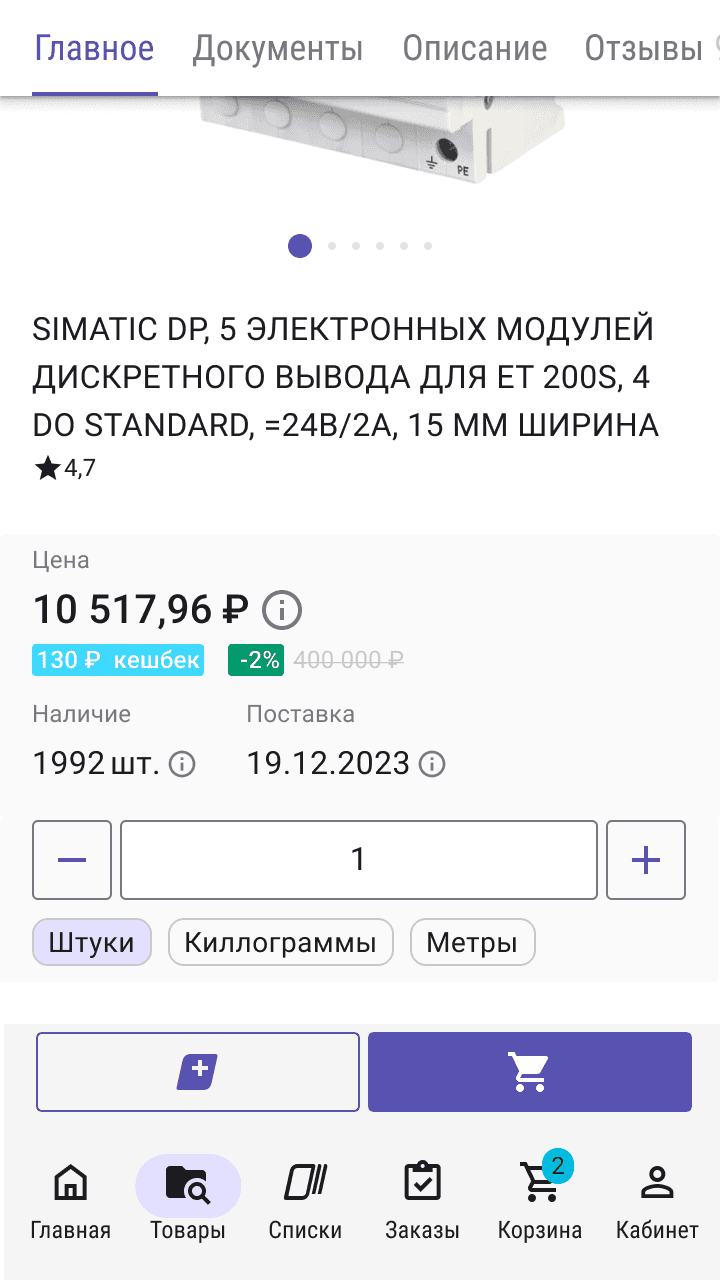
- наименование;
- фотографии обновлен UI;
- выбор продавца обновлен UI;
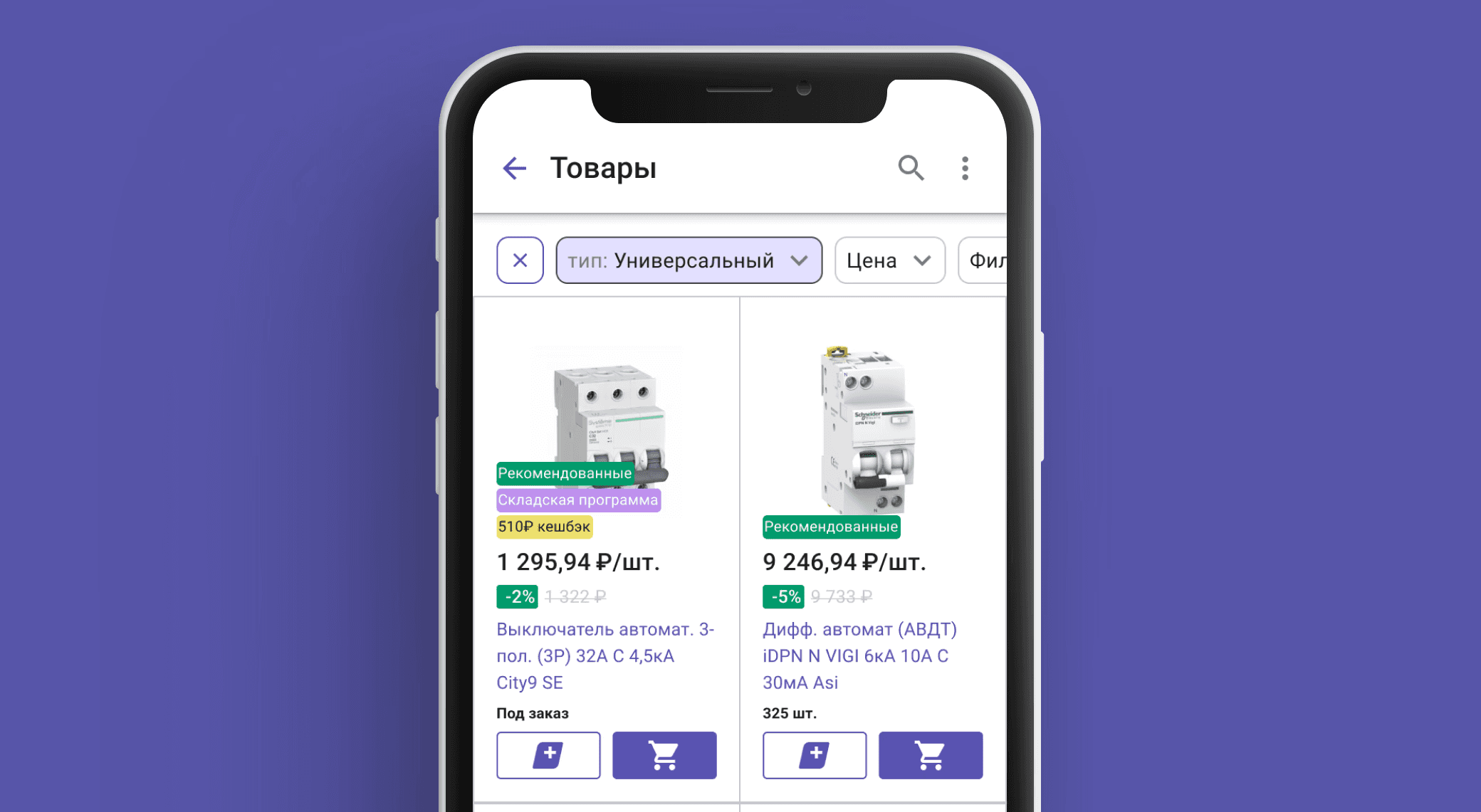
- информация о цене:
- цена оптовая и розничная;
- коммерческие предложения;
- маркетинговая информация (скидки, кэшбэк);
- информация о наличии:
- на каких складах и сколько;
- какая фасовка;
- информация о доставке;
- выбор модификации товара новое;
- кнопки добавления товара;
- функция смены юнита (можно добавить товар поштучно, коробкой, блоком и т. д. и т. п.) обновлен UI;
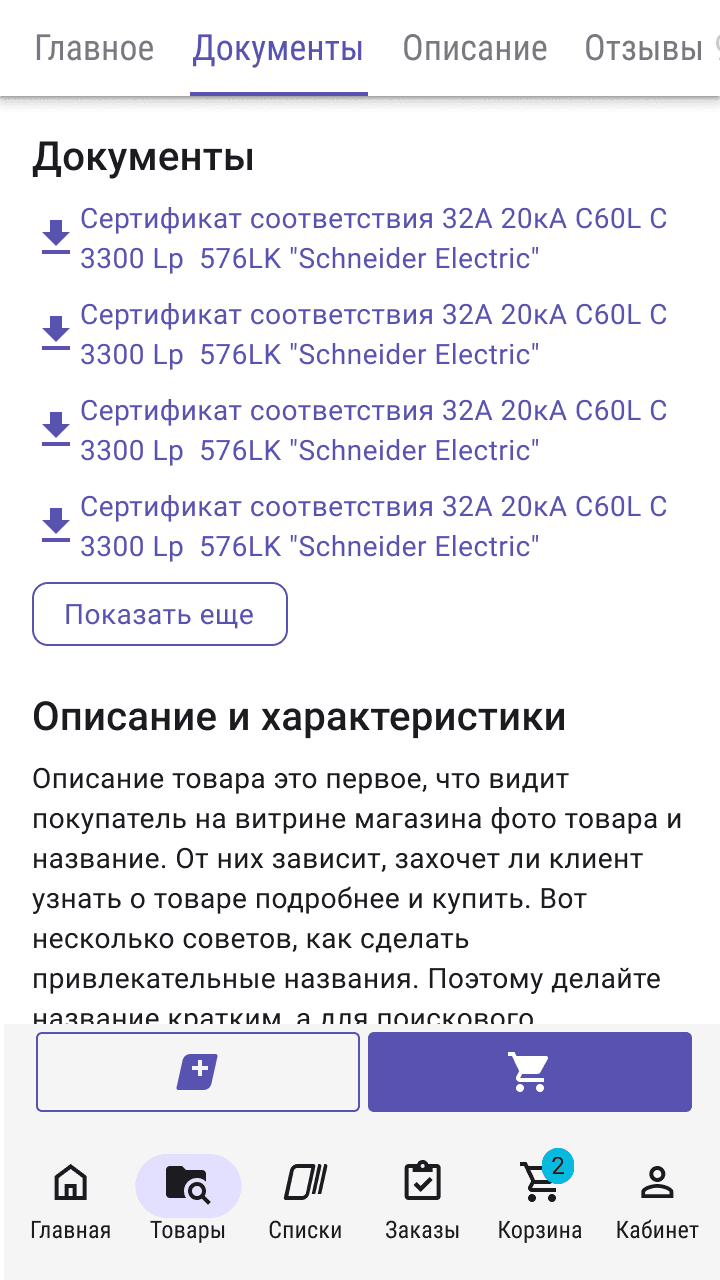
- различные коды товара (артикул, штрихкод и т. д.) обновлен UI;
- описание подробной информации;
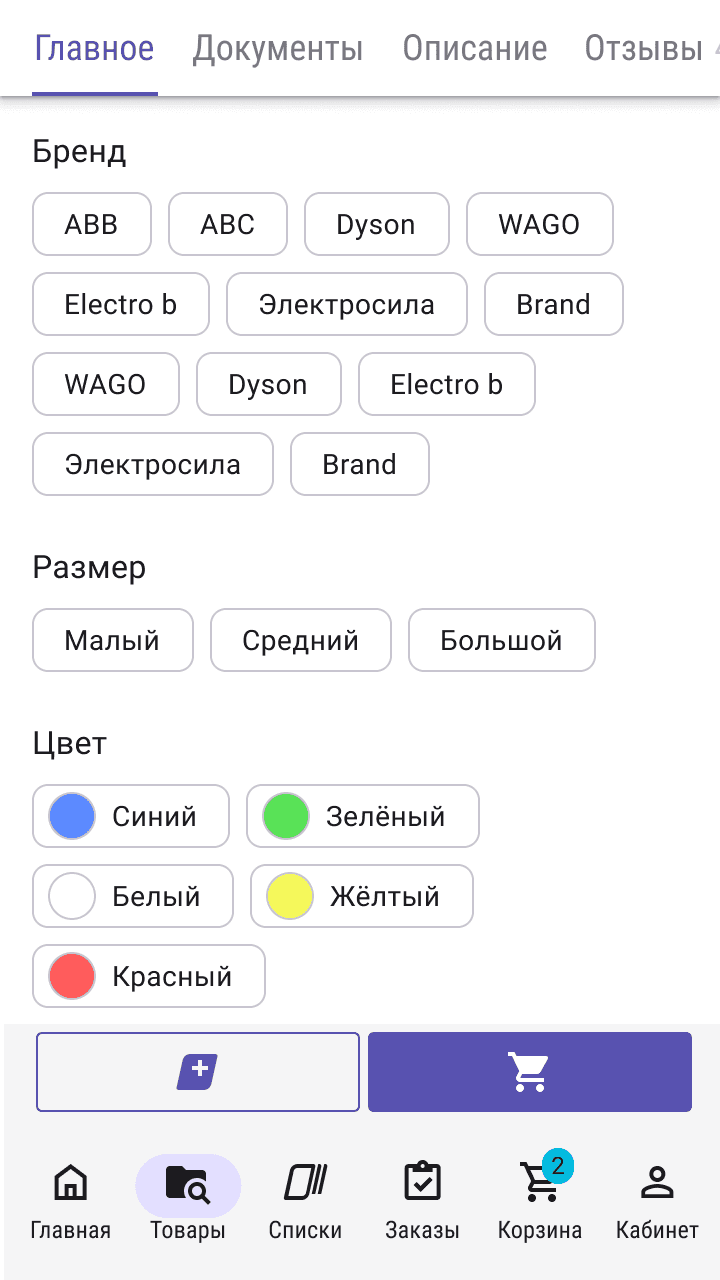
- характеристики;
- отзывы на товар новое;
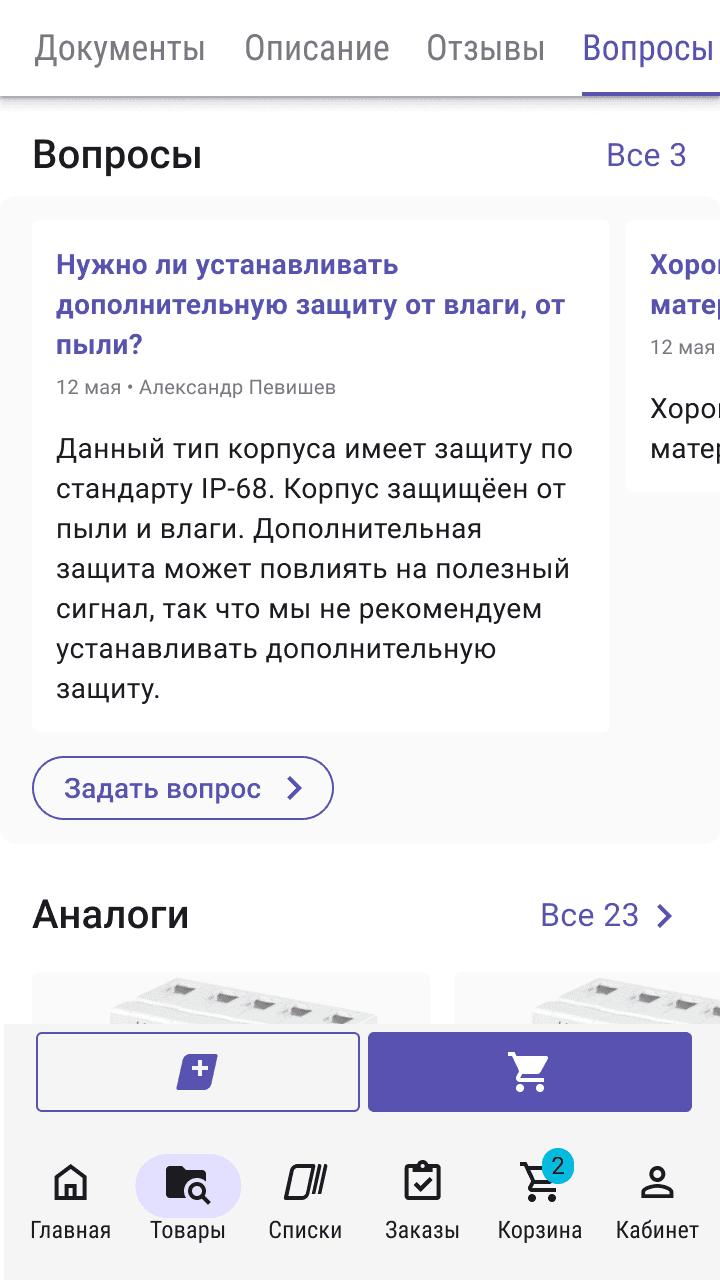
- вопросы по товару новое;
- товары-аналоги.
Вот как я справился с отображением всей этой информации:
Результаты
Данное решение сейчас находится в разработке, поэтому не могу привести данные по тому, как это отразилось на пользовательском опыте. Но решение принято и разрабатывается. Приведу аргументацию в пользу данного решения и аргументы со стороны разработки
Аргументы команды
1. Ресурсы и время разработки:
- Затраты на реализацию: опасения по поводу необходимых ресурсов для разработки и поддержки этой функции.
- Приоритеты задач: на очереди в разработке еще несколько приоретеных задач.
2. Потенциальные риски:
- Модерация контента: Команда может беспокоиться о необходимости модерации вопросов и ответов, чтобы избежать дезинформации.
- Качество оценок: Есть риск, что система оценок будет подвержена манипуляциям или спаму.
3. Пользовательская база:
- Сложность использования: Если функция будет слишком сложной для понимания или использования, это может привести к негативному опыту.
Мои аргументы в пользу данного решения:
1. Улучшение пользовательского опыта:
- Информированность: Пользователи смогут получать ответы на свои вопросы непосредственно на странице товара, что уменьшит необходимость поиска информации в поддержке сайта или на других ресурсах.
2. Увеличение конверсии:
- Снижение неуверенности: чем больше информации доступно пользователю, тем меньше вероятность, что он покинет страницу без покупки.
- Визуальные отзывы: Оценки товара могут служить дополнительным стимулом для принятия решения о покупке.
3. Сбор данных:
- Анализ вопросов и оценок: Это позволит команде собирать ценную информацию о том, что интересует пользователей, и какие проблемы они испытывают с продуктом.
4. Конкурентные преимущества:
- Отличие от конкурентов: Наличие таких функций может выделить продукт на фоне конкурентов, которые не предлагают подобного взаимодействия.
Читать подробнее о редизайне мобильной версии